Các toán tử số học dễ hiểu trong JavaScript
Javascript căn bản | by
Trong lập trình, toán tử số học đóng vai trò quan trọng trong việc xử lý các phép toán liên quan đến số. JavaScript cung cấp một tập hợp các toán tử số học giúp thực hiện các phép tính cơ bản như cộng, trừ, nhân, chia, cũng như các phép toán nâng cao như lũy thừa, chia lấy dư.
Việc hiểu và sử dụng thành thạo các toán tử số học giúp lập trình viên viết các chương trình xử lý dữ liệu một cách hiệu quả. Chẳng hạn, chúng ta có thể sử dụng chúng để tính toán giá trị, thực hiện các phép đo, kiểm tra điều kiện số học, hoặc điều chỉnh giá trị của biến trong vòng lặp.
Trong bài viết này, mình sẽ cùng tìm hiểu chi tiết về các toán tử số học trong JavaScript, cách sử dụng chúng, cũng như những lỗi phổ biến mà lập trình viên có thể gặp phải.
Tại sao cần sử dụng toán tử số học trong lập trình?

Toán tử số học là một phần quan trọng trong lập trình vì chúng giúp thực hiện các phép toán trên dữ liệu số. Trong JavaScript, các toán tử này cho phép chúng ta tính toán, xử lý dữ liệu động, và điều chỉnh giá trị của biến một cách linh hoạt.
Dưới đây là một số lý do chính khiến toán tử số học trở nên quan trọng:
Thực hiện các phép toán cơ bản
- Giúp thực hiện các phép toán số học như cộng (+), trừ (-), nhân (*), chia (/), và lũy thừa (**).
- Ví dụ:
let a = 10; let b = 5; console.log(a + b); // Kết quả: 15 console.log(a * b); // Kết quả: 50
Xử lý dữ liệu động
- Khi làm việc với dữ liệu từ người dùng hoặc từ API, chúng ta thường cần tính toán giá trị trước khi hiển thị hoặc lưu trữ.
- Ví dụ: Một ứng dụng thương mại điện tử cần tính tổng tiền hàng, áp dụng thuế, hoặc tính toán giảm giá.
Kiểm soát vòng lặp và điều kiện
- Toán tử số học giúp đếm số lần lặp, điều chỉnh biến trong vòng lặp, và kiểm tra điều kiện số học.
- Ví dụ:
for (let i = 1; i <= 5; i++) {
console.log("Lần lặp thứ:", i);
}
Kết quả:
Lần lặp thứ: 1 Lần lặp thứ: 2 Lần lặp thứ: 3 Lần lặp thứ: 4 Lần lặp thứ: 5
Xử lý thời gian và ngày tháng
- Tính toán thời gian chênh lệch giữa hai ngày.
- Ví dụ: Tính số ngày còn lại đến một sự kiện.
let today = new Date();
let eventDate = new Date("2025-01-01");
let timeDiff = eventDate - today;
let daysLeft = Math.ceil(timeDiff / (1000 * 60 * 60 * 24));
console.log("Số ngày còn lại:", daysLeft);
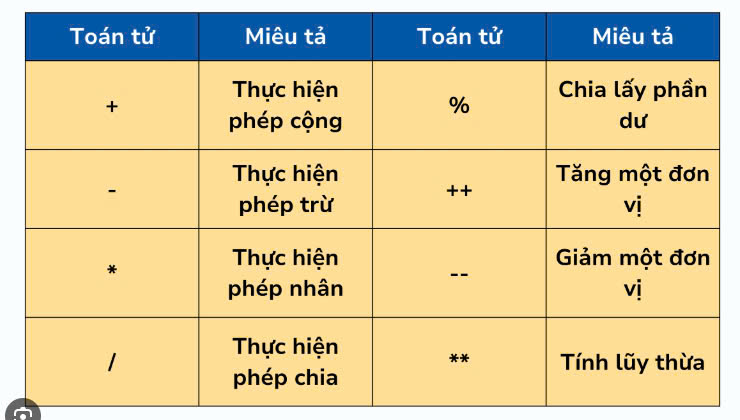
Các toán tử số học cơ bản trong JavaScript
Toán tử số học trong JavaScript được sử dụng để thực hiện các phép toán cơ bản trên số. Dưới đây là các toán tử số học quan trọng kèm theo ví dụ minh họa.
Toán tử cộng (+)
Chức năng: Dùng để cộng hai số lại với nhau.
Ví dụ minh họa:
let a = 10;
let b = 5;
let sum = a + b;
console.log("Kết quả của phép cộng:", sum); // Kết quả: 15
Lưu ý:
- Nếu một trong hai toán hạng là chuỗi, toán tử
+sẽ thực hiện nối chuỗi thay vì cộng số. - Ví dụ:
let x = "10"; let y = 5; console.log(x + y); // Kết quả: "105" (chuỗi)
Toán tử trừ (-)
Chức năng: Dùng để trừ số này cho số khác.
Ví dụ minh họa:
let a = 15;
let b = 7;
let difference = a - b;
console.log("Kết quả của phép trừ:", difference); // Kết quả: 8
Lưu ý:
- Nếu một trong hai toán hạng là chuỗi, JavaScript sẽ tự động chuyển đổi sang số nếu có thể.
- Ví dụ:
console.log("10" - 2); // Kết quả: 8 (tự động chuyển "10" thành 10)
console.log("abc" - 2); // Kết quả: NaN (vì "abc" không thể chuyển thành số)
Toán tử nhân (*)
Chức năng: Dùng để nhân hai số với nhau.
Ví dụ minh họa: