Cách hiển thị một object trong JavaScript
Javascript căn bản | by
Trong JavaScript, Object là một kiểu dữ liệu quan trọng, giúp lưu trữ và tổ chức thông tin dưới dạng các cặp key-value. Object được sử dụng rộng rãi để đại diện cho các thực thể trong thế giới thực, từ dữ liệu người dùng đến cấu hình hệ thống hay kết quả từ API.
Trong quá trình phát triển ứng dụng và debug, việc hiển thị Object một cách rõ ràng và dễ hiểu là rất quan trọng. Nó giúp lập trình viên theo dõi trạng thái dữ liệu, phát hiện lỗi nhanh chóng và tối ưu quá trình xử lý thông tin. Tuy nhiên, do Object có thể chứa dữ liệu phức tạp, việc hiển thị không đúng cách có thể gây khó khăn trong việc đọc hiểu và kiểm tra giá trị.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu chi tiết về các phương pháp trên và cách áp dụng chúng hiệu quả trong thực tế.
Sử dụng console.log() và console.table() để hiển thị Object JavaScript
Trong JavaScript, console.log() và console.table() là hai phương pháp phổ biến để hiển thị Object trong trình duyệt DevTools hoặc console của Node.js. Chúng giúp lập trình viên dễ dàng theo dõi dữ liệu, kiểm tra giá trị của Object trong quá trình debug hoặc phát triển ứng dụng.
Sử dụng console.log(object)
Cách sử dụng console.log()
console.log() là phương thức đơn giản và phổ biến nhất để hiển thị Object. Nó cho phép bạn in toàn bộ nội dung của Object ra console.
Ví dụ:
const user = {
name: "John Doe",
age: 30,
email: "[email protected]"
};
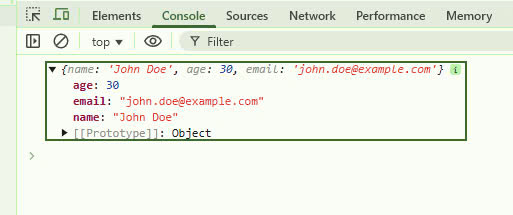
console.log(user);
Kết quả: DevTools sẽ hiển thị nội dung của Object dưới dạng danh sách thuộc tính:
Kết quả: DevTools sẽ hiển thị nội dung của Object dưới dạng danh sách thuộc tính:
Hiển thị Object dưới dạng JSON trong trình duyệt DevTools
Nếu bạn muốn hiển thị Object dưới dạng JSON, có thể sử dụng JSON.stringify() kết hợp với console.log().
Điều này giúp hiển thị dữ liệu một cách gọn gàng hơn, đặc biệt hữu ích khi làm việc với API hoặc lưu trữ dữ liệu.
Ví dụ:
console.log(JSON.stringify(user, null, 2));
Kết quả:
{
"name": "John Doe",
"age": 30,
"email": "[email protected]"
}
- Tham số
null, 2giúp định dạng JSON với khoảng trắng, làm cho dữ liệu dễ đọc hơn.
Sử dụng console.table(object)
Hiển thị Object dưới dạng bảng
Khi làm việc với Object có nhiều thuộc tính hoặc danh sách Object (mảng Object), console.table() giúp hiển thị dữ liệu theo dạng bảng, dễ nhìn hơn so với console.log().
Ví dụ với một Object:
console.table(user);
Kết quả 1:
Dữ liệu được trình bày dưới dạng cột index và giá trị tương ứng, giúp dễ dàng quan sát hơn.
Khi nào nên sử dụng console.table()?
- Khi cần hiển thị một danh sách Object (mảng Object).
- Khi Object có nhiều thuộc tính và cần sắp xếp dữ liệu một cách trực quan hơn.
- Khi làm việc với dữ liệu dạng bảng, như kết quả từ API hoặc danh sách sản phẩm.
Ví dụ với một mảng Object:
const users = [
{ name: "Alice", age: 25, email: "[email protected]" },
{ name: "Bob", age: 28, email: "[email protected]" },
{ name: "Charlie", age: 35, email: "[email protected]" }
];
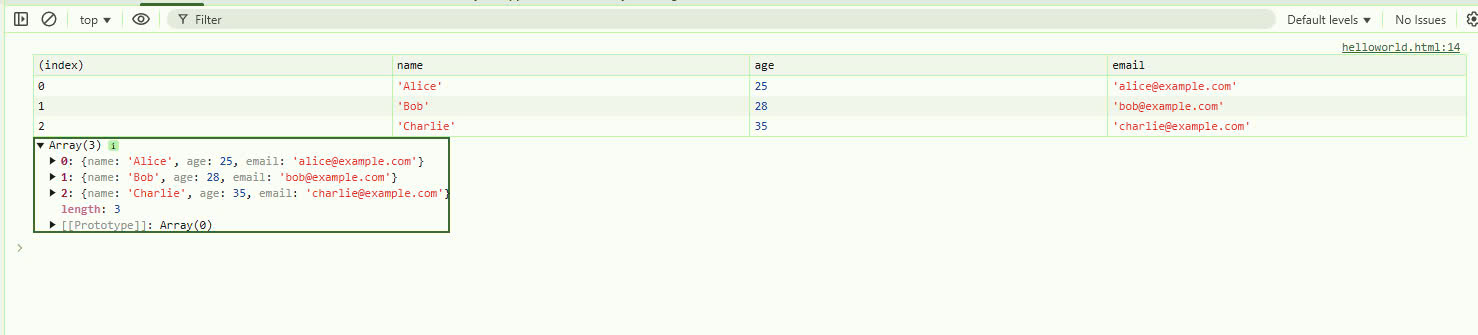
console.table(users);
Kết quả 2:
Ưu điểm của console.table() so với console.log():
- Giúp hiển thị dữ liệu dễ nhìn hơn khi làm việc với danh sách Object.
- Trình bày theo dạng bảng, giúp so sánh dữ liệu nhanh chóng.
| Phương Pháp | Khi Nào Sử Dụng? | Ví Dụ |
|---|---|---|
console.log(object) |
Khi muốn hiển thị Object đơn giản | console.log(user); |
console.log(JSON.stringify(object, null, 2)) |
Khi cần hiển thị Object dưới dạng JSON | console.log(JSON.stringify(user, null, 2)); |
console.table(object) |
Khi làm việc với danh sách Object hoặc cần hiển thị dạng bảng | console.table(users); |
Với console.log() và console.table(), bạn có thể dễ dàng kiểm tra Object trong quá trình phát triển và debug, giúp tăng hiệu quả làm việc với dữ liệu trong JavaScript.
Chuyển object thành chuỗi để hiển thị trong JavaScript
Khi cần hiển thị Object một cách trực quan hoặc lưu trữ Object dưới dạng chuỗi, chúng ta có thể sử dụng các phương pháp như JSON.stringify(), Object.entries(), và Object.values().
Sử dụng JSON.stringify() để chuyển Object thành Chuỗi JSON
Cách chuyển Object thành chuỗi JSON
JSON.stringify() là phương thức phổ biến nhất để chuyển Object thành chuỗi JSON, giúp hiển thị và lưu trữ dữ liệu dễ dàng.
Cú pháp:
JSON.stringify(value, replacer, space)
value: Object cần chuyển đổi.replacer(tùy chọn): Hàm hoặc mảng xác định thuộc tính nào sẽ được giữ lại.space(tùy chọn): Số khoảng trắng dùng để định dạng chuỗi JSON giúp dễ đọc hơn.
Ví dụ cơ bản:
const user = {
name: "Alice",
age: 25,
email: "[email protected]"
};
const jsonString = JSON.stringify(user);
console.log(jsonString);
Kết quả:
{"name":"Alice","age":25,"email":"[email protected]"}
Chuỗi JSON này có thể được gửi qua API hoặc lưu trữ trong localStorage.
Các tùy chọn format để hiển thị dễ đọc hơn
Mặc định, JSON.stringify() trả về chuỗi JSON ở dạng không có khoảng trắng, gây khó đọc.
Ta có thể dùng tham số thứ ba để định dạng JSON đẹp hơn.
Ví dụ với space = 2:
const prettyJson = JSON.stringify(user, null, 2); console.log(prettyJson);