Cách hoạt động của hằng số mảng (Array Const) trong JavaScript
Javascript căn bản | by
Trong JavaScript, từ khóa const được sử dụng để khai báo hằng số, tức là những biến không thể bị gán lại giá trị mới sau khi khởi tạo. Tuy nhiên, khi áp dụng const với mảng, nhiều người dễ nhầm lẫn rằng mảng sẽ trở thành bất biến hoàn toàn. Trên thực tế, const chỉ ngăn chặn việc gán lại mảng mới, nhưng vẫn cho phép thay đổi nội dung bên trong mảng. Điều này có ý nghĩa quan trọng trong việc quản lý dữ liệu và tối ưu hóa code, giúp lập trình viên kiểm soát biến chặt chẽ hơn mà vẫn đảm bảo tính linh hoạt.
Trong bài viết này, mình sẽ tìm hiểu chi tiết cách hoạt động của const với mảng, những thao tác hợp lệ và không hợp lệ, cũng như ứng dụng thực tế trong lập trình JavaScript.
Hằng số mảng (const với mảng) trong JavaScript

Trong JavaScript, const là một từ khóa được sử dụng để khai báo hằng số. Khi một biến được khai báo bằng const, giá trị của nó không thể bị gán lại. Điều này có nghĩa là bạn không thể thay đổi tham chiếu của biến const sau khi đã khởi tạo.
Ví dụ:
const x = 10; x = 20; // Lỗi: Assignment to constant variable
Tại sao dùng const với mảng?
Mặc dù const ngăn chặn việc gán lại biến, nhưng khi dùng với mảng, nó có một số lợi ích quan trọng:
- Ngăn chặn thay đổi tham chiếu của mảng: Bạn không thể gán một mảng mới cho biến
const, giúp tránh lỗi khi vô tình gán lại giá trị. - Dễ đọc và bảo trì code: Khi sử dụng
const, lập trình viên hiểu rằng biến này sẽ luôn trỏ đến cùng một mảng trong suốt vòng đời của nó. - Hạn chế lỗi do gán lại biến: Nếu sử dụng
lethoặcvar, một biến có thể bị gán lại vô tình, gây ra lỗi khó tìm.
Ví dụ:
const numbers = [1, 2, 3]; // numbers = [4, 5, 6]; // Lỗi: Assignment to constant variable
Nhầm lẫn phổ biến: const không làm mảng bất biến hoàn toàn
Một quan niệm sai lầm phổ biến là const làm cho mảng không thể thay đổi. Trên thực tế, const chỉ ngăn chặn việc gán lại mảng mới, nhưng vẫn cho phép thay đổi nội dung bên trong mảng.
Ví dụ:
const numbers = [1, 2, 3]; numbers.push(4); // Hợp lệ numbers[0] = 10; // Hợp lệ console.log(numbers); // Output: [10, 2, 3, 4]
Tuy nhiên, nếu bạn cố gắng gán lại numbers thành một mảng mới, JavaScript sẽ báo lỗi:
numbers = [5, 6, 7]; // Lỗi: Assignment to constant variable
Cách hoạt động của const khi khai báo mảng trong JavaScript
Trong JavaScript, khi khai báo một mảng bằng const, có một số quy tắc quan trọng cần lưu ý:
Không thể gán lại một mảng mới cho biến khai báo bằng const
Khi một mảng được khai báo bằng const, bạn không thể thay đổi tham chiếu của biến đó. Điều này có nghĩa là bạn không thể gán một mảng mới vào biến const.
Ví dụ: Gán lại toàn bộ mảng sẽ gây lỗi
const numbers = [1, 2, 3]; // Cố gắng gán lại một mảng mới numbers = [4, 5, 6]; // Lỗi: Assignment to constant variable
Lỗi xảy ra vì const không cho phép thay đổi tham chiếu của biến.
Nếu bạn cần thay đổi toàn bộ mảng, hãy sử dụng let thay vì const:
let numbers = [1, 2, 3]; numbers = [4, 5, 6]; // Hợp lệ vì sử dụng let
Thay đổi nội dung của mảng (push, pop, splice, …)
Mặc dù const ngăn chặn việc gán lại mảng mới, nó vẫn cho phép thay đổi nội dung bên trong mảng. Các phương thức như push(), pop(), splice(), shift(), unshift() vẫn có thể được sử dụng.
Ví dụ: Thay đổi nội dung bên trong mảng
const fruits = ["Apple", "Banana", "Cherry"];
// Thêm phần tử vào mảng
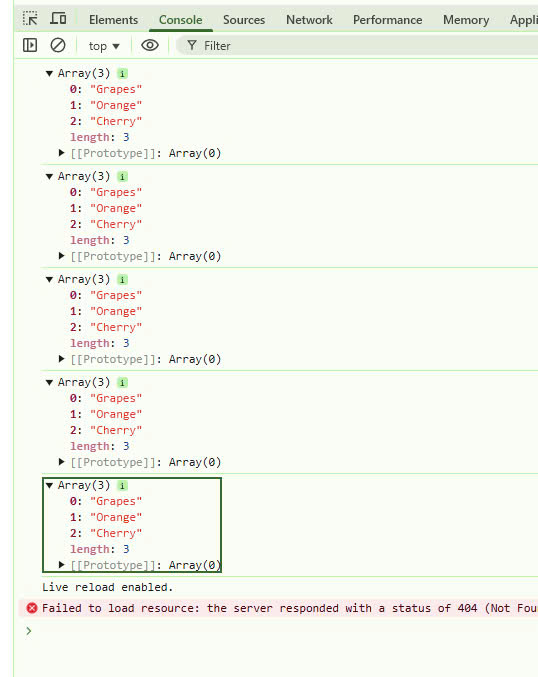
fruits.push("Mango");
console.log(fruits); // Output: ["Apple", "Banana", "Cherry", "Mango"]
// Xóa phần tử cuối cùng
fruits.pop();
console.log(fruits); // Output: ["Apple", "Banana", "Cherry"]
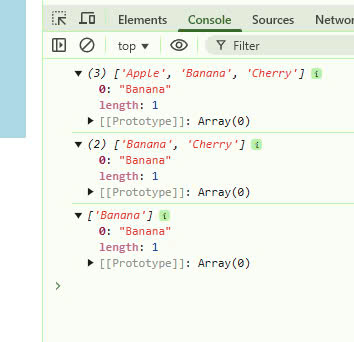
// Xóa phần tử đầu tiên
fruits.shift();
console.log(fruits); // Output: ["Banana", "Cherry"]
// Thêm phần tử vào đầu mảng
fruits.unshift("Grapes");
console.log(fruits); // Output: ["Grapes", "Banana", "Cherry"]
// Xóa và thay thế phần tử bằng splice
fruits.splice(1, 1, "Orange");
console.log(fruits); // Output: ["Grapes", "Orange", "Cherry"]
Kết quả:

Không có lỗi xảy ra vì chúng ta chỉ thay đổi nội dung bên trong mảng, không thay đổi tham chiếu của nó.
Các phương thức thao tác trên mảng vẫn hoạt động bình thường
Hầu hết các phương thức thao tác trên mảng vẫn hoạt động với biến const, bao gồm:
map(), filter(), reduce() không gây lỗi vì tạo mảng mới
Các phương thức này trả về một mảng mới, nhưng chúng không thay đổi tham chiếu của biến gốc, vì vậy không gây lỗi.
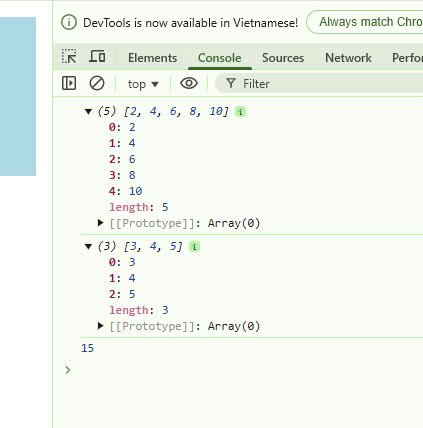
const numbers = [1, 2, 3, 4, 5]; // map() - Tạo mảng mới với các phần tử được nhân đôi const doubled = numbers.map(num => num * 2); console.log(doubled); // Output: [2, 4, 6, 8, 10] // filter() - Lọc ra các số lớn hơn 2 const greaterThanTwo = numbers.filter(num => num > 2); console.log(greaterThanTwo); // Output: [3, 4, 5] // reduce() - Tính tổng các phần tử trong mảng const sum = numbers.reduce((acc, num) => acc + num, 0); console.log(sum); // Output: 15
Kết quả

Các phương thức này không thay đổi numbers, mà chỉ tạo mảng mới, do đó không vi phạm quy tắc const.
Không gây lỗi vì const chỉ bảo vệ tham chiếu, không phải dữ liệu bên trong
constchỉ đảm bảo rằng biến mảng luôn tham chiếu đến cùng một vùng nhớ.- Nội dung bên trong mảng vẫn có thể thay đổi, miễn là không gán lại toàn bộ mảng.
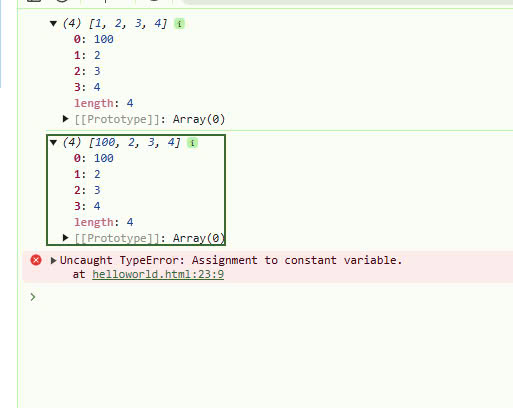
Ví dụ: Thêm phần tử vào mảng không vi phạm const
const arr = [1, 2, 3]; arr.push(4); // Hợp lệ arr[0] = 100; // Hợp lệ console.log(arr); // Output: [100, 2, 3, 4]