Cách sử dụng câu lệnh switch trong JavaScript
Javascript căn bản | by
Trong JavaScript, câu lệnh điều kiện giúp kiểm soát luồng thực thi của chương trình dựa trên các giá trị hoặc điều kiện cụ thể. Bên cạnh if...else, câu lệnh switch là một công cụ mạnh mẽ giúp kiểm tra nhiều trường hợp một cách rõ ràng và gọn gàng hơn.
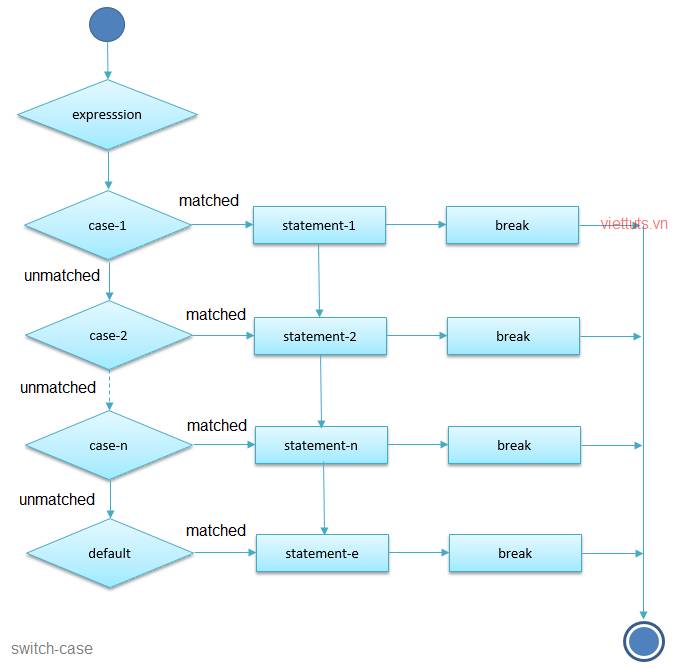
switch hoạt động bằng cách so sánh giá trị của một biểu thức với từng case (trường hợp) và thực thi đoạn mã tương ứng. So với if...else if, switch giúp mã dễ đọc hơn khi có nhiều điều kiện cần kiểm tra. Nhờ đó, nó được sử dụng rộng rãi trong các ứng dụng như xử lý menu, kiểm tra trạng thái đơn hàng, phân quyền người dùng, và nhiều tình huống khác. Việc nắm vững câu lệnh switch sẽ giúp lập trình viên viết code tối ưu và dễ bảo trì hơn.
Câu lệnh switch trong JavaScript
.png)
Trong lập trình JavaScript, khi cần kiểm tra nhiều điều kiện khác nhau, chúng ta thường sử dụng if...else if...else. Tuy nhiên, khi số lượng điều kiện tăng lên, cách viết này có thể trở nên dài dòng và khó đọc. Để giải quyết vấn đề này, JavaScript cung cấp câu lệnh switch, giúp kiểm tra nhiều trường hợp một cách gọn gàng và dễ hiểu hơn.
Vai trò của switch trong JavaScript
switchgiúp tối ưu hóa và đơn giản hóa việc kiểm tra nhiều điều kiện, đặc biệt khi so sánh một biến với nhiều giá trị khác nhau.- Cải thiện hiệu suất: Trình thông dịch có thể tối ưu
switchtốt hơn so vớiif...else if, giúp tăng tốc độ thực thi trong một số trường hợp. - Tăng tính trực quan:
switchgiúp mã nguồn dễ đọc hơn khi có nhiều điều kiện cần kiểm tra.
Ví dụ, thay vì viết một chuỗi dài if...else if, ta có thể sử dụng switch như sau:
Ví dụ sử dụng if...else if
let day = 3;
if (day === 1) {
console.log("Thứ Hai");
} else if (day === 2) {
console.log("Thứ Ba");
} else if (day === 3) {
console.log("Thứ Tư");
} else {
console.log("Không hợp lệ");
}