Cách sử dụng đối tượng Iterables trong JavaScript
Javascript căn bản | by
Trong JavaScript, Iterables là một khái niệm quan trọng giúp chúng ta duyệt qua các tập hợp dữ liệu một cách dễ dàng. Các đối tượng như Array, String, Set, Map đều hỗ trợ cơ chế Iterable, cho phép sử dụng các vòng lặp như for...of, spread operator (...), hoặc chuyển đổi thành mảng bằng Array.from().
Việc hiểu cách hoạt động của Iterables không chỉ giúp lập trình viên làm việc hiệu quả hơn với dữ liệu mà còn giúp tận dụng tối đa các tính năng mạnh mẽ của JavaScript. Trong bài viết này, chúng ta sẽ tìm hiểu về khái niệm Iterables, cách sử dụng chúng trong JavaScript, cũng như cách tạo Iterable tùy chỉnh để xử lý dữ liệu theo nhu cầu riêng.
Đối tượng Iterables trong JavaScript

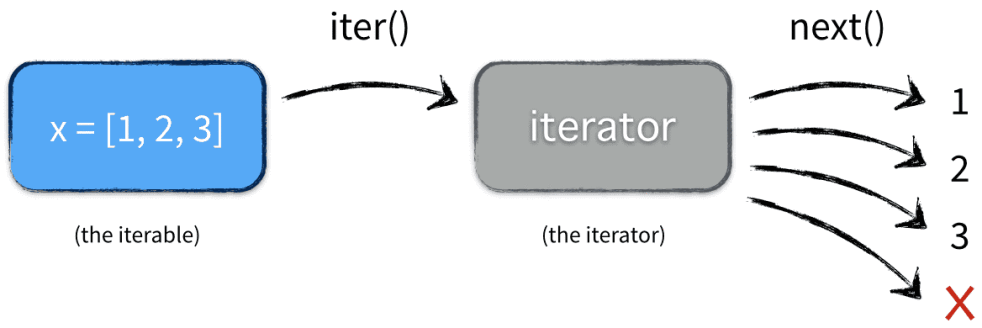
Trong JavaScript, Iterable là một đối tượng có thể được duyệt (iterate) qua từng phần tử bằng cách sử dụng các cơ chế như for...of, spread operator (...), hoặc Array.from(). Một đối tượng được coi là Iterable khi nó tuân theo Iterable Protocol, nghĩa là nó có một phương thức đặc biệt Symbol.iterator.
Khi một đối tượng có phương thức Symbol.iterator(), phương thức này sẽ trả về một Iterator, giúp lặp qua các phần tử của đối tượng từng bước một.
Ví dụ về một Iterable trong JavaScript:
const array = [1, 2, 3]; // Mảng là một Iterable
for (let item of array) {
console.log(item);
}
// Output:
// 1
// 2
// 3
Các đối tượng nào là Iterable?
Trong JavaScript, các đối tượng mặc định hỗ trợ Iterable bao gồm:
Array (Mảng)
- Mảng là kiểu dữ liệu phổ biến nhất hỗ trợ Iterable.
const arr = [10, 20, 30];
for (let num of arr) {
console.log(num);
}
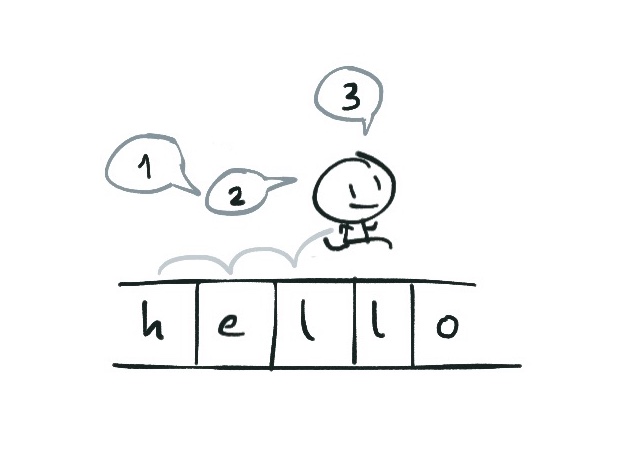
String (Chuỗi ký tự)
- Chuỗi là Iterable, cho phép duyệt qua từng ký tự.
const str = "Hello";
for (let char of str) {
console.log(char);
}
Set (Tập hợp, không chứa phần tử trùng lặp)
Setlà Iterable và cho phép duyệt qua từng phần tử duy nhất.
const mySet = new Set([1, 2, 3]);
for (let value of mySet) {
console.log(value);
}
Map (Cấu trúc lưu trữ cặp key-value, có thứ tự)
Maplà Iterable, cho phép duyệt qua các cặp key-value.
const myMap = new Map([
["name", "John"],
["age", 30]
]);
for (let [key, value] of myMap) {
console.log(`${key}: ${value}`);
}
TypedArray (Mảng kiểu dữ liệu cố định)
TypedArraynhưInt8Array,Uint8Array,... cũng là Iterable.
Arguments Object
- Đối tượng
argumentstrong một hàm có thể duyệt bằngfor...of.
NodeList (Danh sách các phần tử DOM)
NodeList(kết quả củadocument.querySelectorAll) là Iterable.
const nodeList = document.querySelectorAll("p");
for (let node of nodeList) {
console.log(node.textContent);
}
Lưu ý: Object thông thường (plain object) không phải là Iterable trừ khi ta tự định nghĩa phương thức Symbol.iterator().
Khi nào nên sử dụng Iterables?
Bạn nên sử dụng Iterables trong các trường hợp sau:
Khi muốn duyệt qua một tập hợp dữ liệu một cách tự nhiên
- Ví dụ: Lặp qua mảng, Set, Map bằng
for...ofthay vìforEach()hoặcfor.
Khi cần chuyển đổi dữ liệu thành mảng
Array.from(iterable)giúp dễ dàng chuyển đổiNodeList,arguments, hoặcSetthành Array để sử dụng các phương thức mảng.
const mySet = new Set([1, 2, 3]); const array = Array.from(mySet); console.log(array); // [1, 2, 3]