Cách sử dụng Promises JavaScript
Javascript nâng cao | by
Trong JavaScript, xử lý bất đồng bộ là một phần quan trọng, đặc biệt khi làm việc với API, thao tác file, hoặc xử lý dữ liệu từ máy chủ. Trước khi có Promise, lập trình viên thường sử dụng callback, nhưng cách tiếp cận này dễ dẫn đến Callback Hell, khiến mã nguồn trở nên phức tạp và khó bảo trì.
Promise ra đời như một giải pháp giúp viết mã dễ đọc hơn, quản lý luồng bất đồng bộ hiệu quả hơn và hạn chế lỗi trong quá trình xử lý. Với khả năng chuỗi (.then()), bắt lỗi (.catch()) và hỗ trợ async/await, Promise đã trở thành công cụ không thể thiếu trong JavaScript hiện đại. Trong bài viết này, mình sẽ tìm hiểu cách sử dụng Promise, các phương thức quan trọng và cách tối ưu hóa khi làm việc với bất đồng bộ.
Promise trong JavaScript là gì?
.png)
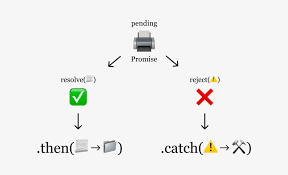
Promise là một đối tượng trong JavaScript được sử dụng để xử lý các tác vụ bất đồng bộ. Nó đại diện cho một giá trị có thể chưa được xác định tại thời điểm hiện tại nhưng sẽ có kết quả trong tương lai. Promise giúp quản lý các thao tác bất đồng bộ một cách dễ đọc hơn và tránh tình trạng Callback Hell.
Các trạng thái của một Promise
Một Promise trong JavaScript có thể tồn tại ở một trong ba trạng thái sau:
-
pending(đang chờ xử lý): Đây là trạng thái ban đầu khi một Promise được tạo ra. Ở trạng thái này, Promise chưa có kết quả, và nó có thể chuyển sangfulfilledhoặcrejected. -
fulfilled(đã hoàn thành): Khi một Promise hoàn tất thành công, nó chuyển sang trạng thái này và trả về giá trị mong đợi. -
rejected(bị từ chối): Khi một Promise gặp lỗi hoặc thất bại, nó sẽ chuyển sang trạng thái này và trả về một lý do (error).
Khi một Promise đã chuyển sang trạng thái fulfilled hoặc rejected, nó không thể thay đổi trạng thái nữa.
Cách một Promise hoạt động trong JavaScript
Một Promise được tạo bằng cách sử dụng new Promise(executor), trong đó executor là một hàm có hai tham số:
-
resolve(value): Hàm này được gọi khi Promise hoàn thành thành công. -
reject(error): Hàm này được gọi khi Promise thất bại hoặc xảy ra lỗi.
Dưới đây là cách một Promise hoạt động:
-
Khi Promise được tạo, nó bắt đầu ở trạng thái
pending. -
Nếu quá trình xử lý thành công,
resolve(value)được gọi, chuyển trạng thái thànhfulfilled. -
Nếu có lỗi xảy ra,
reject(error)được gọi, chuyển trạng thái thànhrejected. -
Khi một Promise hoàn thành (
fulfilledhoặcrejected), nó kích hoạt các phương thức.then()hoặc.catch()để xử lý kết quả.
Ví dụ minh họa về Promise
Ví dụ sau minh họa cách tạo và sử dụng một Promise để mô phỏng việc lấy dữ liệu từ máy chủ:
// Tạo một Promise
const fetchData = new Promise((resolve, reject) => {
setTimeout(() => {
let success = true; // Giả lập điều kiện thành công hoặc thất bại
if (success) {
resolve("Dữ liệu nhận được thành công!");
} else {
reject("Lỗi khi lấy dữ liệu!");
}
}, 2000);
});
// Sử dụng Promise với .then() và .catch()
fetchData
.then((result) => {
console.log("Thành công:", result);
})
.catch((error) => {
console.log("Thất bại:", error);
});