Cách sử dụng vòng lặp for trong JavaScript
Javascript căn bản | by
Trong lập trình JavaScript, vòng lặp là một công cụ quan trọng giúp tự động hóa các tác vụ lặp đi lặp lại, tối ưu hóa mã nguồn và tiết kiệm thời gian. Một trong những vòng lặp phổ biến nhất là vòng lặp for, cho phép lập trình viên thực hiện các thao tác lặp lại theo một điều kiện nhất định.
Vòng lặp for đóng vai trò quan trọng trong việc duyệt mảng, xử lý dữ liệu, tạo hiệu ứng động, cũng như thực hiện các thuật toán một cách hiệu quả. So với các loại vòng lặp khác, for có cú pháp rõ ràng và dễ kiểm soát, giúp tối ưu hiệu suất khi làm việc với dữ liệu lớn.
Trong bài viết này, mình sẽ tìm hiểu chi tiết về cú pháp, cách hoạt động, các biến thể của vòng lặp for, cũng như ứng dụng thực tế trong lập trình JavaScript.
Vòng lặp for trong JavaScript

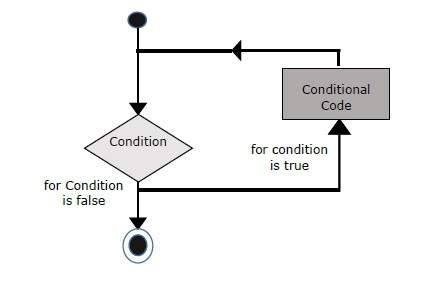
Trong JavaScript, vòng lặp là một cấu trúc điều khiển giúp lặp lại một khối mã nhiều lần dựa trên một điều kiện cụ thể. Vòng lặp giúp tự động hóa các tác vụ lặp lại, giảm thiểu việc viết mã thừa và tối ưu hiệu suất của chương trình.
Một trong những vòng lặp phổ biến nhất trong JavaScript là vòng lặp for. Vòng lặp for cho phép chúng ta thực hiện một khối lệnh nhiều lần với số lần lặp được xác định trước. Nó giúp kiểm soát luồng lặp một cách chặt chẽ bằng cách sử dụng biến lặp (iterator) và các điều kiện lặp.
Vai trò của vòng lặp for trong lập trình JavaScript
Vòng lặp for đóng một vai trò quan trọng trong lập trình, giúp:
- Tự động hóa các thao tác lặp lại, tiết kiệm thời gian và công sức.
- Duyệt qua các phần tử trong mảng hoặc đối tượng để truy xuất và xử lý dữ liệu.
- Tối ưu hóa mã nguồn, giúp chương trình ngắn gọn, dễ hiểu và dễ bảo trì.
- Thực thi các thuật toán hiệu quả, chẳng hạn như tìm kiếm, sắp xếp, hoặc tính toán trên tập dữ liệu lớn.
Cú pháp và cách hoạt động của vòng lặp for trong JavaScript

Cú pháp cơ bản của vòng lặp for
for (khởi_tạo; điều_kiện; bước_lặp) {
// Khối lệnh thực thi trong mỗi vòng lặp
}



















