Cách sử dụng vòng lặp for...in trong JavaScript
Javascript căn bản | by
Trong JavaScript, vòng lặp đóng vai trò quan trọng trong việc xử lý dữ liệu và thực thi các tác vụ lặp đi lặp lại một cách hiệu quả. Trong số đó, vòng lặp for...in là một công cụ hữu ích giúp duyệt qua các thuộc tính của đối tượng (Object) và chỉ mục của mảng (Array). Mặc dù cú pháp đơn giản, nhưng nếu không sử dụng đúng cách, vòng lặp này có thể gây ra những lỗi không mong muốn. Trong bài viết này, mình sẽ cùng tìm hiểu cách sử dụng vòng lặp for...in, ưu nhược điểm của nó, cũng như các trường hợp nên và không nên áp dụng.
Giới thiệu về vòng lặp for...in trong Javascript

Vòng lặp for...in trong JavaScript là một loại vòng lặp đặc biệt được sử dụng để duyệt qua các thuộc tính (keys) của một đối tượng (Object) hoặc chỉ mục (index) của một mảng (Array).
Cú pháp chung:
for (let key in object) {
// Thực hiện thao tác với từng key của object
}
Trong đó:
keylà tên thuộc tính hoặc chỉ mục của đối tượng/mảng.objectlà đối tượng hoặc mảng cần duyệt qua.
Ví dụ đơn giản về for...in với một Object:
const person = { name: "John", age: 30, city: "New York" };
for (let key in person) {
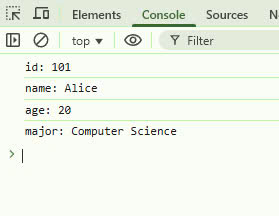
console.log(key + ": " + person[key]);
}
Kết quả:
name: John age: 30 city: New York
Ở đây, vòng lặp for...in duyệt qua từng thuộc tính (name, age, city) của đối tượng person và in ra giá trị tương ứng.
Khi nào nên sử dụng for...in?
Vòng lặp for...in thường được sử dụng trong các trường hợp sau:
- Duyệt qua các thuộc tính của một Object để lấy danh sách thuộc tính hoặc thao tác trên từng giá trị.
- Duyệt qua chỉ mục của một Array, mặc dù cách này ít được khuyến khích vì for...in không đảm bảo thứ tự các phần tử trong mảng.
- Duyệt qua thuộc tính của một đối tượng tùy chỉnh (custom object), đặc biệt khi các thuộc tính không có thứ tự cố định.
Ví dụ sử dụng for...in để duyệt Object
const student = {
id: 101,
name: "Alice",
grade: "A"
};
for (let prop in student) {
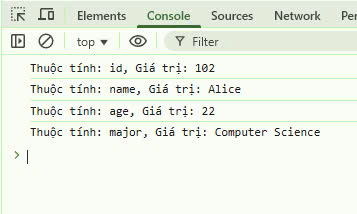
console.log(`Thuộc tính: ${prop}, Giá trị: ${student[prop]}`);
}
Kết quả:
Thuộc tính: id, Giá trị: 101 Thuộc tính: name, Giá trị: Alice Thuộc tính: grade, Giá trị: A
Lưu ý: Nếu một Object có kế thừa từ prototype, vòng lặp for...in cũng sẽ duyệt qua các thuộc tính được kế thừa. Điều này có thể gây lỗi ngoài ý muốn nếu không kiểm tra với hasOwnProperty().
So sánh for...in với các vòng lặp khác
| Loại vòng lặp | Duyệt Object | Duyệt Array | Duyệt theo thứ tự | Thích hợp khi nào? |
|---|---|---|---|---|
for...in |
Có | Có nhưng không khuyến khích | Không đảm bảo thứ tự | Khi cần duyệt thuộc tính của Object |
for |
Không | Có | Đảm bảo thứ tự | Khi cần duyệt qua Array theo index |
forEach() |
Không | Có | Đảm bảo thứ tự | Khi cần thao tác với từng phần tử của mảng |
for...of |
Không | Có | Đảm bảo thứ tự | Khi cần lặp qua giá trị của Array hoặc iterable |
Ví dụ so sánh for...in và for...of khi duyệt một mảng:
const numbers = [10, 20, 30];
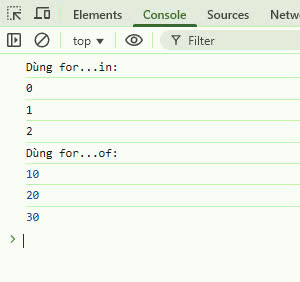
console.log("Dùng for...in:");
for (let index in numbers) {
console.log(index); // Chỉ in ra index (0, 1, 2)
}
console.log("Dùng for...of:");
for (let value of numbers) {
console.log(value); // In ra giá trị (10, 20, 30)
}
Kết quả: