Độ ưu tiên của toán tử (Operator Precedence) trong JavaScript
Javascript căn bản | by
Khi viết code trong JavaScript, chúng ta thường sử dụng nhiều toán tử khác nhau như toán tử số học, so sánh, logic, gán, và điều kiện. Tuy nhiên, khi một biểu thức chứa nhiều toán tử cùng lúc, trình biên dịch JavaScript sẽ thực hiện chúng theo một thứ tự nhất định. Thứ tự này được quyết định bởi độ ưu tiên của toán tử (Operator Precedence).
Hiểu rõ về độ ưu tiên và quy tắc kết hợp của các toán tử giúp lập trình viên tránh được những lỗi không mong muốn, đồng thời viết code ngắn gọn, tối ưu hơn. Trong bài viết này, chúng ta sẽ tìm hiểu cách JavaScript xử lý các toán tử với độ ưu tiên khác nhau, từ đó áp dụng chúng một cách hiệu quả trong lập trình.
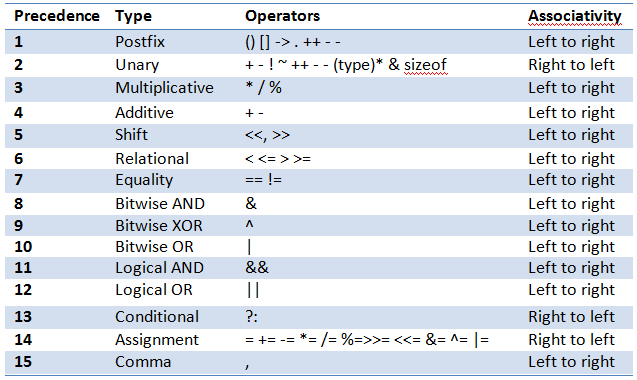
Độ ưu tiên của toán tử trong JavaScript

Trong JavaScript, độ ưu tiên của toán tử (Operator Precedence) xác định thứ tự thực hiện của các toán tử trong một biểu thức có nhiều toán tử. Nếu một biểu thức chứa nhiều toán tử khác nhau, JavaScript sẽ thực hiện chúng theo độ ưu tiên đã được quy định sẵn, thay vì từ trái sang phải một cách ngẫu nhiên.
Ví dụ, trong biểu thức:
let result = 10 + 5 * 2; console.log(result); // Output: 20
Ở đây, phép nhân (*) có độ ưu tiên cao hơn phép cộng (+), nên 5 * 2 được tính trước, sau đó mới cộng với 10, dẫn đến kết quả là 20.
Tại sao cần hiểu về độ ưu tiên của toán tử?
Việc hiểu rõ độ ưu tiên của toán tử giúp lập trình viên:
- Tránh lỗi logic: Nếu không hiểu đúng thứ tự thực hiện của các toán tử, có thể dẫn đến kết quả sai.
- Viết code ngắn gọn và hiệu quả hơn: Không cần thêm dấu ngoặc đơn không cần thiết nếu đã hiểu rõ độ ưu tiên.
- Dễ dàng đọc và bảo trì code: Khi viết code rõ ràng, người khác cũng dễ hiểu và sửa đổi hơn.
Ví dụ, nếu không hiểu rõ độ ưu tiên, có thể viết như sau:
let result = (10 + 5) * 2; // Thêm dấu ngoặc không cần thiết