Hàm bất đồng bộ Async Functions trong JavaScript
Javascript nâng cao | by
Trong JavaScript, bất đồng bộ là một khái niệm quan trọng giúp chương trình có thể thực thi các tác vụ mà không làm gián đoạn luồng xử lý chính. Trước đây, lập trình viên thường sử dụng callback hoặc Promise để làm việc với bất đồng bộ, nhưng cả hai phương pháp này đều có nhược điểm nhất định, đặc biệt là khi xử lý nhiều tác vụ liên tiếp.
Để khắc phục vấn đề này, async functions (hàm bất đồng bộ) ra đời, cung cấp cú pháp rõ ràng và dễ đọc hơn bằng cách sử dụng từ khóa async và await. Với async/await, việc viết code bất đồng bộ trở nên trực quan hơn, giống như code đồng bộ nhưng vẫn giữ được hiệu suất cao. Trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về async functions, cách sử dụng chúng, xử lý lỗi, cũng như so sánh với các phương pháp bất đồng bộ khác trong JavaScript.
Hàm async là gì?
.png)
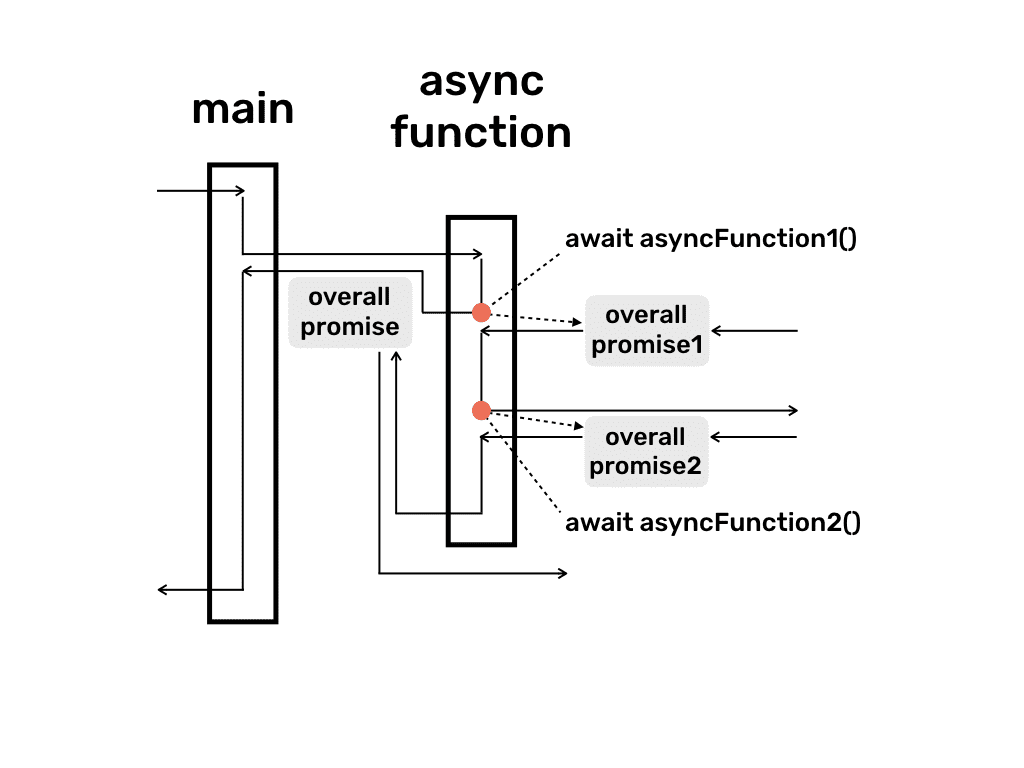
Một async function trong JavaScript là một hàm bất đồng bộ, được khai báo bằng từ khóa async trước từ khóa function. Khi một hàm được khai báo là async, nó luôn trả về một Promise. Điều này có nghĩa là bạn có thể sử dụng await bên trong hàm để tạm dừng thực thi cho đến khi một Promise được hoàn thành.
Cách hoạt động của một async function
-
Khi gọi một async function, nó luôn trả về một Promise, dù bạn có explicitly trả về một Promise hay không.
-
Nếu hàm
asynctrả về một giá trị, giá trị đó sẽ được tự động bọc trong một Promise. -
Nếu bên trong
async functioncó một lỗi (throw error), Promise sẽ bị từ chối (rejected). -
awaitcó thể được sử dụng bên trongasync functionđể đợi một Promise hoàn thành trước khi tiếp tục thực thi đoạn mã tiếp theo.
Ví dụ đơn giản về async function
Dưới đây là một ví dụ cơ bản về cách sử dụng async để khai báo một hàm bất đồng bộ:
// Khai báo một async function
async function sayHello() {
return "Xin chào!"; // Trả về một chuỗi
}
// Gọi async function và xử lý kết quả
sayHello().then(result => console.log(result));
// Output: "Xin chào!"