Hiểu sự kiện (Events) trong JavaScript
Javascript căn bản | by
Trong lập trình web, sự kiện (Event) đóng vai trò quan trọng trong việc tạo ra trải nghiệm tương tác giữa người dùng và trang web. Sự kiện có thể xảy ra khi người dùng nhấp chuột, nhập liệu, di chuyển chuột, cuộn trang, nhấn phím, hoặc khi trình duyệt tải xong nội dung.
JavaScript cung cấp các cơ chế mạnh mẽ để lắng nghe và xử lý các sự kiện, giúp lập trình viên có thể xây dựng các ứng dụng web linh hoạt và thân thiện hơn. Việc hiểu rõ cách hoạt động của sự kiện, cách gán sự kiện vào phần tử HTML, cũng như cách xử lý sự kiện hiệu quả sẽ giúp cải thiện hiệu suất và tính ổn định của ứng dụng web.
Khái niệm về sự kiện trong JavaScript

Định nghĩa sự kiện (Event) trong JavaScript
Trong JavaScript, sự kiện (Event) là các hành động hoặc tương tác xảy ra trên trang web do người dùng hoặc trình duyệt kích hoạt. Một số ví dụ về sự kiện phổ biến bao gồm:
- Người dùng nhấp chuột vào một nút (
click). - Người dùng di chuyển chuột qua một phần tử (
mouseover). - Người dùng nhập dữ liệu vào ô input (
input). - Trang web được tải xong (
load). - Người dùng nhấn một phím trên bàn phím (
keydown,keypress,keyup).
Mỗi sự kiện có thể được lắng nghe và xử lý bằng cách sử dụng JavaScript, giúp trang web phản hồi một cách linh hoạt với người dùng.
Cách trình duyệt xử lý sự kiện
Khi một sự kiện xảy ra trên một phần tử HTML (ví dụ: người dùng nhấp vào một nút), trình duyệt sẽ thực hiện các bước sau:
- Xác định sự kiện: Trình duyệt nhận biết loại sự kiện nào đã xảy ra (nhấp chuột, nhập dữ liệu, cuộn trang, v.v.).
- Tìm các trình xử lý sự kiện (Event Handlers): Trình duyệt kiểm tra xem có hàm xử lý sự kiện nào được gán cho phần tử đó hay không.
- Thực thi trình xử lý sự kiện: Nếu có hàm xử lý sự kiện, trình duyệt sẽ thực thi nó.
- Lan truyền sự kiện (Event Bubbling & Capturing): Nếu phần tử có chứa các phần tử con, sự kiện có thể lan truyền lên hoặc xuống trong cây DOM (cơ chế Bubbling & Capturing).
Ví dụ minh họa về sự kiện đơn giản
Ví dụ 1: Bắt sự kiện click trên một nút
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Ví dụ sự kiện Click</title>
</head>
<body>
<button id="myButton">Nhấn vào tôi</button>
<script>
// Lấy phần tử button
const button = document.getElementById("myButton");
// Thêm sự kiện click
button.addEventListener("click", function() {
alert("Bạn đã nhấn vào nút!");
});
</script>
</body>
</html>

Giải thích: Khi người dùng nhấp vào nút, một hộp thoại cảnh báo (alert) sẽ xuất hiện.
Ví dụ 2: Sự kiện keypress trên ô nhập liệu
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Ví dụ sự kiện Keypress</title>
</head>
<body>
<input type="text" id="nameInput" placeholder="Nhập tên của bạn">
<p id="output"></p>
<script>
const input = document.getElementById("nameInput");
const output = document.getElementById("output");
// Lắng nghe sự kiện nhập bàn phím
input.addEventListener("keypress", function(event) {
output.textContent = "Bạn vừa nhập: " + event.key;
});
</script>
</body>
</html>

Giải thích: Mỗi khi người dùng nhấn một phím trong ô nhập, nội dung của thẻ <p> sẽ cập nhật với ký tự vừa nhập.
Ví dụ 3: Sự kiện mouseover và mouseout
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Ví dụ sự kiện Hover</title>
<style>
#box {
width: 200px;
height: 100px;
background-color: lightblue;
text-align: center;
line-height: 100px;
font-weight: bold;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="box">Di chuột vào tôi</div>
<script>
const box = document.getElementById("box");
// Sự kiện khi chuột di vào
box.addEventListener("mouseover", function() {
box.style.backgroundColor = "yellow";
box.textContent = "Chuột đang vào";
});
// Sự kiện khi chuột rời đi
box.addEventListener("mouseout", function() {
box.style.backgroundColor = "lightblue";
box.textContent = "Di chuột vào tôi";
});
</script>
</body>
</html>
Giải thích: Khi chuột di vào khối div, màu nền và nội dung sẽ thay đổi. Khi chuột rời đi, nó sẽ trở lại trạng thái ban đầu.
- Sự kiện là những hành động xảy ra trong trang web mà JavaScript có thể lắng nghe và xử lý.
- Trình duyệt có cơ chế xử lý sự kiện theo từng bước từ xác định sự kiện → tìm trình xử lý → thực thi sự kiện → lan truyền sự kiện trong DOM.
- Các sự kiện phổ biến như
click,keypress,mouseovercó thể được xử lý bằng phương thức.addEventListener(). - Biết cách sử dụng sự kiện sẽ giúp lập trình viên tạo ra các trang web tương tác và thân thiện với người dùng hơn.
Các cách gắn sự kiện vào phần tử HTML trong JavaScript
Trong JavaScript, có ba cách chính để gắn sự kiện vào phần tử HTML:
- Sử dụng thuộc tính HTML (Inline Event Handler)
- Sử dụng thuộc tính JavaScript (Event Property)
- Sử dụng phương thức
addEventListener()
Mỗi cách có ưu điểm và nhược điểm riêng. Dưới đây là chi tiết từng cách.
Sử dụng thuộc tính HTML (Inline Event Handler)
Đây là cách đơn giản nhất để gắn sự kiện vào phần tử HTML bằng cách sử dụng các thuộc tính như onclick, onmouseover, onchange, v.v.
Cách sử dụng:
Gán trực tiếp sự kiện vào thẻ HTML.
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Inline Event Handler</title>
</head>
<body>
<button onclick="alert('Bạn đã nhấn vào nút!')">Nhấn vào tôi</button>
</body>
</html>
Giải thích: Khi người dùng nhấp vào nút, JavaScript sẽ thực thi lệnh alert() để hiển thị thông báo.
Ví dụ khác với function:
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Inline Event với Function</title>
</head>
<body>
<button onclick="showMessage()">Nhấn vào tôi</button>
<script>
function showMessage() {
alert("Chào mừng bạn!");
}
</script>
</body>
</html>
Giải thích: Khi nhấn vào nút, hàm showMessage() được gọi và hiển thị hộp thoại thông báo.
Nhược điểm của cách này:
Vi phạm nguyên tắc "Separation of Concerns" (Tách biệt HTML và JavaScript).
Khó bảo trì và mở rộng khi có nhiều phần tử cần xử lý sự kiện.
Không thể gán nhiều sự kiện cho một phần tử.
Sử dụng thuộc tính JavaScript (Event Property)
Cách này sử dụng JavaScript để gán sự kiện bằng cách thay đổi thuộc tính của phần tử HTML (element.event = function).
Cách sử dụng:
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Gán sự kiện bằng JavaScript</title>
</head>
<body>
<button id="myButton">Nhấn vào tôi</button>
<script>
const button = document.getElementById("myButton");
// Gán sự kiện bằng Event Property
button.onclick = function() {
alert("Bạn vừa nhấn vào nút!");
};
</script>
</body>
</html>
Giải thích: Khi nhấn vào nút, hàm onclick được thực thi và hiển thị thông báo.
Ưu điểm:
Dễ đọc và dễ bảo trì hơn so với Inline Event Handler.
Giúp tách biệt JavaScript với HTML, tuân theo nguyên tắc Separation of Concerns.
Nhược điểm:
Chỉ gán được một sự kiện duy nhất cho một phần tử. Nếu gán một sự kiện khác, sự kiện cũ sẽ bị ghi đè.
button.onclick = function() {
console.log("Sự kiện đầu tiên");
};
button.onclick = function() {
console.log("Sự kiện thứ hai");
};
Kết quả: Chỉ hiển thị "Sự kiện thứ hai", vì sự kiện đầu tiên đã bị ghi đè.
Sử dụng phương thức addEventListener()
Cách này là phương pháp hiện đại và linh hoạt nhất, cho phép gán nhiều sự kiện cho cùng một phần tử.
Cách sử dụng:
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Gán sự kiện bằng addEventListener</title>
</head>
<body>
<button id="myButton">Nhấn vào tôi</button>
<script>
const button = document.getElementById("myButton");
// Gán sự kiện bằng addEventListener
button.addEventListener("click", function() {
alert("Bạn đã nhấn vào nút!");
});
</script>
</body>
</html>
Giải thích: Khi nhấn vào nút, JavaScript sẽ thực thi hàm trong addEventListener().
Gán nhiều sự kiện cho cùng một phần tử:
button.addEventListener("click", function() {
console.log("Sự kiện 1");
});
button.addEventListener("click", function() {
console.log("Sự kiện 2");
});
Kết quả: Khi nhấn vào nút, cả "Sự kiện 1" và "Sự kiện 2" đều được thực thi.
Ví dụ nâng cao: Gỡ bỏ sự kiện bằng removeEventListener()
<!DOCTYPE html>
<html lang="vi">
<head>
<title>removeEventListener</title>
</head>
<body>
<button id="myButton">Nhấn vào tôi</button>
<script>
const button = document.getElementById("myButton");
function showMessage() {
alert("Sự kiện xảy ra!");
}
// Gán sự kiện
button.addEventListener("click", showMessage);
// Gỡ bỏ sự kiện sau 5 giây
setTimeout(function() {
button.removeEventListener("click", showMessage);
alert("Sự kiện đã bị xóa!");
}, 5000);
</script>
</body>
</html>
Giải thích:
- Ban đầu, khi nhấn vào nút, sự kiện sẽ được thực thi (
alert("Sự kiện xảy ra!")). - Sau 5 giây, sự kiện sẽ bị xóa bằng
removeEventListener(), nên nút không còn phản hồi khi nhấn vào.
| Phương pháp | Ưu điểm | Nhược điểm |
|---|---|---|
| Thuộc tính HTML (Inline Event Handler) | Dễ dùng, đơn giản | Khó bảo trì, không tách biệt HTML & JS, không gán nhiều sự kiện được |
| Thuộc tính JavaScript (Event Property) | Tách biệt HTML & JS, dễ quản lý | Không thể gán nhiều sự kiện cho một phần tử (bị ghi đè) |
Phương thức addEventListener() |
Linh hoạt, hỗ trợ nhiều sự kiện, có thể gỡ bỏ sự kiện | Cú pháp dài hơn |
Nếu chỉ cần một sự kiện đơn giản → Dùng Event Property (element.onclick = function()).
Nếu cần gán nhiều sự kiện hoặc có xử lý nâng cao → Dùng addEventListener().
Tránh dùng Inline Event Handler vì nó không tốt về mặt bảo trì và tổ chức mã.
Cơ chế lan truyền sự kiện (Event Propagation) trong JavaScript
Khi một sự kiện xảy ra trên một phần tử, nó không chỉ ảnh hưởng đến phần tử đó mà còn có thể lan truyền đến các phần tử khác trong DOM. Quá trình này gọi là Event Propagation (Lan truyền sự kiện), và nó có hai hướng chính:
- Event Bubbling (Lan truyền nổi lên)
- Event Capturing (Lan truyền từ trên xuống)
Ngoài ra, ta cũng có thể ngăn chặn sự kiện lan truyền bằng event.stopPropagation().
Event Bubbling (Lan truyền nổi lên)
Định nghĩa:
- Khi một sự kiện xảy ra trên phần tử con, sự kiện sẽ lan truyền từ phần tử con lên phần tử cha, rồi tiếp tục lên các phần tử tổ tiên trong cây DOM.
- Quá trình này xảy ra từ dưới lên, giống như bong bóng nổi lên trên mặt nước → gọi là bubbling.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Event Bubbling</title>
</head>
<body>
<div id="parent" style="padding: 20px; background-color: lightblue;">
Parent
<button id="child" style="padding: 10px;">Child Button</button>
</div>
<script>
document.getElementById("parent").addEventListener("click", function() {
alert("Sự kiện của PARENT được kích hoạt!");
});
document.getElementById("child").addEventListener("click", function() {
alert("Sự kiện của CHILD được kích hoạt!");
});
</script>
</body>
</html>

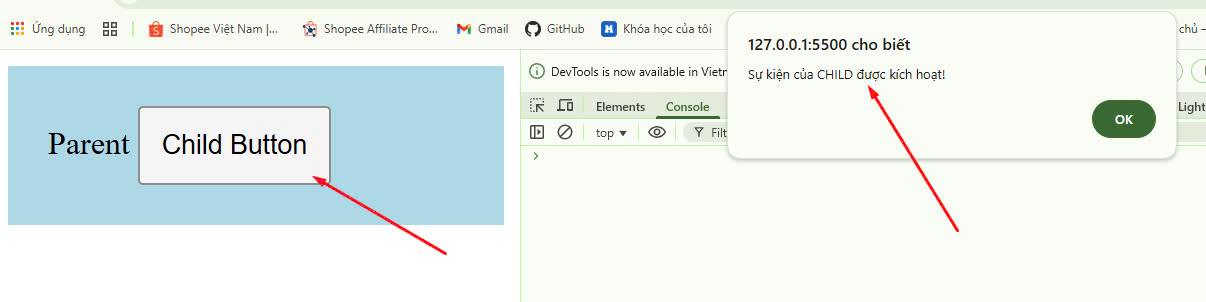
Kết quả:
- Khi nhấn vào nút
"Child Button", sự kiện của#childkích hoạt trước, sau đó sự kiện của#parentcũng được kích hoạt theo. - Điều này xảy ra do sự kiện bubbling: sự kiện từ phần tử
buttonlan truyền lêndiv#parent.
Event Capturing (Lan truyền từ trên xuống)
Định nghĩa:
- Ngược lại với bubbling, cơ chế capturing xảy ra khi sự kiện đi từ phần tử cha xuống phần tử con.
- Khi một sự kiện xảy ra, trình duyệt sẽ kiểm tra từ gốc (
document) xuống phần tử đích trước khi thực thi sự kiện trên phần tử đó.
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Event Capturing</title>
</head>
<body>
<div id="parent" style="padding: 20px; background-color: lightcoral;">
Parent
<button id="child" style="padding: 10px;">Child Button</button>
</div>
<script>
document.getElementById("parent").addEventListener("click", function() {
alert("Sự kiện của PARENT được kích hoạt!");
}, true); // true kích hoạt Event Capturing
document.getElementById("child").addEventListener("click", function() {
alert("Sự kiện của CHILD được kích hoạt!");
});
</script>
</body>
</html>
Giải thích:
- Khi thêm
{ capture: true }hoặctruevàoaddEventListener(), trình duyệt sẽ kích hoạt sự kiện theo cơ chế capturing. - Nếu nhấn vào
"Child Button", sự kiện sẽ được thực thi trên#parenttrước, rồi mới đến#child.
Ngăn chặn sự kiện lan truyền (event.stopPropagation())
Trong một số trường hợp, ta có thể muốn ngăn chặn sự kiện lan truyền lên hoặc xuống để tránh xử lý sự kiện không mong muốn. Ta có thể sử dụng event.stopPropagation().
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Ngăn Chặn Event Bubbling</title>
</head>
<body>
<div id="parent" style="padding: 20px; background-color: lightgreen;">
Parent
<button id="child" style="padding: 10px;">Child Button</button>
</div>
<script>
document.getElementById("parent").addEventListener("click", function() {
alert("Sự kiện của PARENT được kích hoạt!");
});
document.getElementById("child").addEventListener("click", function(event) {
event.stopPropagation(); // Ngăn chặn sự kiện lan truyền lên
alert("Sự kiện của CHILD được kích hoạt!");
});
</script>
</body>
</html>
Kết quả:
- Khi nhấn vào
"Child Button", chỉ có sự kiện của#childđược kích hoạt. - Sự kiện không lan truyền lên
#parentdoevent.stopPropagation()đã chặn lại.
| Cơ chế | Hướng lan truyền | Cách kích hoạt | Ứng dụng |
|---|---|---|---|
| Event Bubbling | Từ con lên cha | Mặc định | Xử lý sự kiện trên phần tử cha (Event Delegation) |
| Event Capturing | Từ cha xuống con | { capture: true } |
Xử lý sự kiện trước khi nó đến phần tử con |
| Ngăn chặn lan truyền | Dừng sự kiện tại phần tử hiện tại | event.stopPropagation() |
Ngăn sự kiện ảnh hưởng đến các phần tử cha |
Các đối tượng và thuộc tính quan trọng của sự kiện trong JavaScript
Trong JavaScript, khi một sự kiện xảy ra, trình duyệt sẽ tạo một đối tượng sự kiện (event) chứa thông tin chi tiết về sự kiện đó. Dưới đây là các thuộc tính quan trọng của event giúp chúng ta kiểm soát và xử lý sự kiện tốt hơn.
Đối tượng event
Đối tượng event là một tham số mặc định được truyền vào hàm xử lý sự kiện. Nó chứa thông tin về sự kiện xảy ra, bao gồm loại sự kiện, phần tử kích hoạt, vị trí chuột, trạng thái bàn phím, v.v.
<!DOCTYPE html>
<html lang="vi">
<head>
<title>Đối tượng event</title>
</head>
<body>
<button id="myButton">Nhấn vào tôi</button>
<script>
document.getElementById("myButton").addEventListener("click", function(event) {
console.log(event); // In toàn bộ đối tượng event ra console
});
</script>
</body>
</html>
Khi nhấn vào nút, trình duyệt sẽ hiển thị thông tin về sự kiện trong console.
event.target – Phần tử kích hoạt sự kiện
event.targetlà phần tử HTML mà người dùng tương tác trực tiếp để kích hoạt sự kiện.- Ứng dụng: Hữu ích khi muốn biết người dùng đã nhấn vào phần tử nào mà không cần gán sự kiện cho từng phần tử con.
<ul id="menu">
<li>Trang chủ</li>
<li>Giới thiệu</li>
<li>Dịch vụ</li>
<li>Liên hệ</li>
</ul>
<script>
document.getElementById("menu").addEventListener("click", function(event) {
alert("Bạn đã nhấn vào: " + event.target.innerText);
});
</script>
Khi nhấn vào một mục trong danh sách, alert sẽ hiển thị nội dung của mục đó.
event.currentTarget – Phần tử đang xử lý sự kiện
event.currentTargetlà phần tử mà sự kiện đang được xử lý.- Khác với
event.target,event.currentTargetluôn là phần tử mà chúng ta đã gán sự kiện.
Ví dụ so sánh event.target và event.currentTarget:
<div id="parent" style="padding: 20px; background-color: lightblue;">
Parent
<button id="child">Child Button</button>
</div>
<script>
document.getElementById("parent").addEventListener("click", function(event) {
console.log("event.target:", event.target); // Phần tử được nhấn vào
console.log("event.currentTarget:", event.currentTarget); // Phần tử gán sự kiện
});
</script>
Khi nhấn vào "Child Button":
event.targetlàbutton#child(phần tử nhấn vào).event.currentTargetlàdiv#parent(phần tử gán sự kiện).
event.type – Loại sự kiện
event.typecho biết loại sự kiện đang xảy ra (click,mouseover,keydown, ...).- Ứng dụng: Hữu ích khi xử lý nhiều sự kiện bằng cùng một hàm.
Ví dụ minh họa event.type:
<button id="multiEventBtn">Di chuột hoặc nhấn vào đây</button>
<script>
function handleEvent(event) {
console.log("Sự kiện:", event.type);
}
let btn = document.getElementById("multiEventBtn");
btn.addEventListener("click", handleEvent);
btn.addEventListener("mouseover", handleEvent);
</script>
Khi di chuột hoặc nhấn vào nút, console sẽ hiển thị "Sự kiện: click" hoặc "Sự kiện: mouseover".
Ngăn chặn hành vi mặc định (event.preventDefault())
Mặc định, một số sự kiện có hành vi tự động mà đôi khi ta muốn ngăn chặn. Ví dụ:
- Bấm vào link (
<a>) sẽ chuyển hướng trang. - Nhấn submit trong form sẽ tải lại trang.
Cách dùng event.preventDefault():
<a href="https://google.com" id="myLink">Đi đến Google</a>
<script>
document.getElementById("myLink").addEventListener("click", function(event) {
event.preventDefault(); // Ngăn chặn chuyển hướng
alert("Bạn đã nhấn vào link nhưng không chuyển hướng!");
});
</script>
Kết quả:
- Khi nhấn vào link, trang không chuyển hướng mà hiển thị alert.
Khi nào cần sử dụng preventDefault()?
| Trường hợp | Hành vi mặc định | preventDefault() làm gì? |
|---|---|---|
Nhấn vào <a> |
Chuyển hướng trang | Ngăn chuyển hướng |
Submit <form> |
Tải lại trang | Ngăn tải lại để kiểm tra dữ liệu trước |
| Nhấn chuột phải | Hiện menu ngữ cảnh | Ngăn menu xuất hiện |
Kéo và thả (drag & drop) |
Mở file trong trình duyệt | Ngăn hành vi mở file |
Ví dụ: Ngăn chặn submit form nếu chưa nhập dữ liệu:
<form id="myForm">
<input type="text" id="nameInput" placeholder="Nhập tên">
<button type="submit">Gửi</button>
</form>
<script>
document.getElementById("myForm").addEventListener("submit", function(event) {
let name = document.getElementById("nameInput").value;
if (!name) {
event.preventDefault(); // Ngăn chặn submit nếu chưa nhập tên
alert("Vui lòng nhập tên trước khi gửi!");
}
});
</script>
Khi nhấn "Gửi" mà chưa nhập tên, form sẽ không gửi đi và hiển thị cảnh báo.
Các loại sự kiện phổ biến trong JavaScript
JavaScript cung cấp nhiều loại sự kiện giúp chúng ta tương tác với người dùng trên trang web. Dưới đây là các nhóm sự kiện phổ biến cùng với ví dụ minh họa.
Sự kiện chuột (Mouse Events)
Sự kiện chuột được kích hoạt khi người dùng thực hiện hành động với chuột, chẳng hạn như nhấp, di chuyển, hoặc cuộn chuột.
Các sự kiện chuột phổ biến:
| Sự kiện | Mô tả |
|---|---|
click |
Xảy ra khi nhấn chuột trái vào phần tử |
dblclick |
Xảy ra khi nhấn đúp chuột trái |
mousedown |
Xảy ra khi nhấn giữ chuột |
mouseup |
Xảy ra khi thả chuột sau khi nhấn giữ |
mousemove |
Xảy ra khi di chuyển chuột trong phần tử |
mouseenter |
Xảy ra khi chuột đi vào phần tử |
mouseleave |
Xảy ra khi chuột rời khỏi phần tử |
Ví dụ: Hiển thị menu khi nhấp chuột phải (contextmenu)
<div id="box" style="width: 200px; height: 200px; background-color: lightblue;">
Nhấp chuột phải vào đây!
</div>
<script>
document.getElementById("box").addEventListener("contextmenu", function(event) {
event.preventDefault(); // Ngăn menu mặc định của trình duyệt
alert("Bạn đã nhấp chuột phải!");
});
</script>
Khi nhấp chuột phải vào ô vuông, menu mặc định sẽ bị chặn và hiển thị cảnh báo.
Sự kiện bàn phím (Keyboard Events)
Sự kiện bàn phím được kích hoạt khi người dùng nhấn phím trên bàn phím.
Các sự kiện bàn phím phổ biến:
| Sự kiện | Mô tả |
|---|---|
keydown |
Kích hoạt khi nhấn một phím xuống |
keyup |
Kích hoạt khi thả một phím ra |
keypress |
Kích hoạt khi nhấn giữ phím (đã lỗi thời) |
Lưu ý: keypress không hỗ trợ phím đặc biệt như Esc, Shift, Ctrl nên nên dùng keydown hoặc keyup.
Ví dụ: Xử lý nhập dữ liệu trong form
<input type="text" id="nameInput" placeholder="Nhập tên của bạn">
<script>
document.getElementById("nameInput").addEventListener("keydown", function(event) {
console.log("Bạn vừa nhấn phím:", event.key);
});
</script>
Mỗi lần nhập ký tự, console sẽ hiển thị phím vừa nhấn.
Sự kiện Form (Form Events)
Sự kiện form giúp kiểm soát và xử lý dữ liệu nhập từ người dùng.
Các sự kiện form phổ biến:
| Sự kiện | Mô tả |
|---|---|
submit |
Xảy ra khi form được gửi đi |
change |
Xảy ra khi giá trị của input thay đổi |
focus |
Kích hoạt khi input được chọn |
blur |
Kích hoạt khi rời khỏi input |
input |
Kích hoạt khi nhập dữ liệu vào input |
Ví dụ: Kiểm tra dữ liệu trước khi gửi form
<form id="myForm">
<input type="text" id="emailInput" placeholder="Nhập email">
<button type="submit">Gửi</button>
</form>
<script>
document.getElementById("myForm").addEventListener("submit", function(event) {
let email = document.getElementById("emailInput").value;
if (!email.includes("@")) {
event.preventDefault(); // Ngăn chặn gửi form nếu email không hợp lệ
alert("Vui lòng nhập email hợp lệ!");
}
});
</script>
Nếu email không có @, form sẽ không được gửi và hiển thị cảnh báo.
Sự kiện tài liệu (Document Events)
Sự kiện tài liệu giúp kiểm soát các thay đổi trên trang web.
Các sự kiện tài liệu phổ biến:
| Sự kiện | Mô tả |
|---|---|
DOMContentLoaded |
Kích hoạt khi tài liệu HTML tải xong |
load |
Kích hoạt khi toàn bộ trang (bao gồm ảnh, CSS) tải xong |
resize |
Kích hoạt khi thay đổi kích thước cửa sổ |
scroll |
Kích hoạt khi cuộn trang |
Ví dụ: Hiển thị nút "Lên đầu trang" khi cuộn xuống
<button id="topBtn" style="display: none; position: fixed; bottom: 10px; right: 10px;">Lên đầu</button>
<script>
window.addEventListener("scroll", function() {
let btn = document.getElementById("topBtn");
if (window.scrollY > 200) {
btn.style.display = "block";
} else {
btn.style.display = "none";
}
});
document.getElementById("topBtn").addEventListener("click", function() {
window.scrollTo({ top: 0, behavior: "smooth" });
});
</script>
Nút "Lên đầu" sẽ hiện khi cuộn xuống hơn 200px và ẩn khi ở trên cùng.
Sự kiện cửa sổ (Window Events)
Sự kiện cửa sổ giúp kiểm soát hành vi của trình duyệt.
Các sự kiện cửa sổ phổ biến:
| Sự kiện | Mô tả |
|---|---|
resize |
Kích hoạt khi thay đổi kích thước cửa sổ |
scroll |
Kích hoạt khi cuộn trang |
beforeunload |
Kích hoạt trước khi rời trang |
unload |
Kích hoạt khi trang đóng lại |
Ví dụ: Cảnh báo khi người dùng rời trang mà chưa lưu dữ liệu
<script>
window.addEventListener("beforeunload", function(event) {
event.preventDefault();
event.returnValue = "Bạn có chắc muốn rời trang mà không lưu dữ liệu?";
});
</script>
Khi người dùng cố gắng đóng hoặc rời trang, trình duyệt sẽ hiển thị cảnh báo.
Kết bài
Sự kiện (Events) trong JavaScript là một phần quan trọng giúp tạo ra các trang web tương tác và thân thiện với người dùng. Bằng cách sử dụng các sự kiện như click, keydown, submit, scroll, resize, chúng ta có thể kiểm soát hành vi của người dùng và phản hồi một cách linh hoạt.
Ngoài ra, cơ chế lan truyền sự kiện (Event Propagation) và các phương thức như event.preventDefault() hay event.stopPropagation() giúp chúng ta quản lý sự kiện một cách tối ưu, tránh những lỗi không mong muốn.
Việc hiểu rõ và áp dụng các sự kiện JavaScript đúng cách không chỉ giúp cải thiện trải nghiệm người dùng mà còn tối ưu hiệu suất của trang web. Hãy thực hành với các sự kiện phổ biến để nâng cao kỹ năng lập trình JavaScript của bạn!



















