Khai báo và sử dụng biến let trong JavaScript
Javascript căn bản | by
Trong JavaScript, biến đóng vai trò quan trọng trong việc lưu trữ và quản lý dữ liệu. Việc khai báo biến đúng cách giúp mã nguồn dễ đọc, bảo trì và tránh các lỗi không mong muốn. Trước đây, JavaScript chỉ có từ khóa var để khai báo biến, nhưng nó có một số hạn chế như không có phạm vi khối (block scope) và dễ gây lỗi do hoisting.
Với sự ra đời của ES6, từ khóa let đã được giới thiệu để thay thế var trong nhiều trường hợp, giúp lập trình viên kiểm soát phạm vi biến tốt hơn và giảm thiểu lỗi. Trong bài viết này, mình sẽ tìm hiểu cách khai báo và sử dụng biến let trong JavaScript, cũng như so sánh sự khác biệt giữa let và var để hiểu rõ hơn về cách sử dụng hiệu quả.
Khai báo biến với let trong JavaScript
Cú pháp khai báo biến với let
Từ khóa let trong JavaScript được sử dụng để khai báo biến với phạm vi khối (block scope). Khi khai báo biến bằng let, bạn có thể gán giá trị ngay lập tức hoặc để trống và gán giá trị sau.
Cú pháp:
let tenBien; // Khai báo một biến nhưng chưa gán giá trị let soLuong = 10; // Khai báo và gán giá trị ngay lập tức let ten = "Nguyễn Văn A"; // Khai báo và gán giá trị kiểu chuỗi
Ví dụ minh họa:
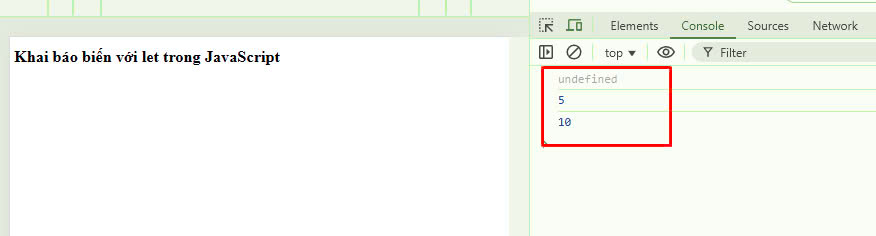
let x; // Khai báo biến x console.log(x); // Kết quả: undefined (biến được khai báo nhưng chưa gán giá trị) let y = 5; // Khai báo biến y với giá trị ban đầu là 5 console.log(y); // Kết quả: 5 y = 10; // Gán lại giá trị mới cho y console.log(y); // Kết quả: 10
Kết quả:

Trong ví dụ trên:
xđược khai báo nhưng chưa có giá trị, do đó khi in ra sẽ làundefined.yđược khai báo với giá trị5, sau đó giá trị củayđược thay đổi thành10.
Đặc điểm của biến khai báo bằng let
Không thể khai báo lại cùng một tên biến trong cùng một phạm vi
Khi khai báo biến bằng let, nếu bạn cố gắng khai báo lại một biến có cùng tên trong cùng một phạm vi, JavaScript sẽ báo lỗi.
Ví dụ minh họa:
let a = 10; let a = 20; // Lỗi: Identifier 'a' has already been declared
Lỗi trên xảy ra vì biến a đã được khai báo bằng let và không thể khai báo lại trong cùng một phạm vi.
Tuy nhiên, nếu biến a được khai báo trong các phạm vi khác nhau (ví dụ: trong một khối {} khác), thì nó sẽ không gây lỗi:
let b = 30;
{
let b = 40; // Hợp lệ, vì biến b này nằm trong một phạm vi khối khác
console.log(b); // Kết quả: 40
}
console.log(b); // Kết quả: 30
Trong đoạn mã trên:
- Biến
btrong khối{}là một biến khác, độc lập với biếnbbên ngoài. - Phạm vi của
bbên trong{}chỉ có hiệu lực trong khối đó.
Có thể gán lại giá trị sau khi khai báo
Một trong những đặc điểm quan trọng của let là bạn có thể gán lại giá trị cho biến sau khi đã khai báo.
Ví dụ minh họa:
let diem = 8; console.log(diem); // Kết quả: 8 diem = 9; // Gán lại giá trị mới console.log(diem); // Kết quả: 9
Ở đây, biến diem được khai báo với giá trị ban đầu là 8, sau đó giá trị của nó được cập nhật thành 9. Điều này giúp let linh hoạt hơn so với const, vì const không cho phép gán lại giá trị sau khi khai báo.
Phạm vi hoạt động của let (Block Scope) trong JavaScript
Giải thích về phạm vi khối của let
Trong JavaScript, phạm vi (scope) của một biến quyết định nơi biến đó có thể được truy cập. Biến khai báo bằng let có phạm vi khối (block scope), nghĩa là nó chỉ tồn tại và có thể truy cập được bên trong khối {} mà nó được khai báo.
Khối {} có thể là:
- Một khối lệnh trong
if,for,while, hoặcswitch. - Một cặp
{}độc lập trong mã nguồn.
Nếu cố gắng truy cập biến let bên ngoài phạm vi khối {}, JavaScript sẽ báo lỗi.
Ví dụ minh họa về phạm vi khối của let:
{
let x = 10;
console.log(x); // Kết quả: 10 (Biến x tồn tại trong khối này)
}
console.log(x); // Lỗi: x is not defined (Không thể truy cập biến x ngoài khối {})
Kết quả:

Ở đây:
- Biến
xđược khai báo bên trong{}nên nó chỉ tồn tại trong phạm vi của khối đó. - Khi cố gắng truy cập
xbên ngoài khối, chương trình báo lỗi vìxkhông tồn tại ngoài phạm vi khối.
So sánh let với var (Phạm Vi Hàm)
| Đặc điểm | let (Phạm vi khối) |
var (Phạm vi hàm) |
|---|---|---|
| Phạm vi | Chỉ tồn tại trong {} nơi nó được khai báo |
Tồn tại trong toàn bộ hàm chứa nó |
| Có thể khai báo lại trong cùng một phạm vi không? | Không | Có |
| Bị ảnh hưởng bởi hoisting không? | Có nhưng không thể sử dụng trước khi khai báo (TDZ - Temporal Dead Zone) | Có, giá trị mặc định là undefined nếu sử dụng trước khi khai báo |
Ví dụ minh họa so sánh let và var:
function testVar() {
if (true) {
var a = 10;
}
console.log(a); // Kết quả: 10 (Vẫn truy cập được vì var có phạm vi hàm)
}
testVar();
function testLet() {
if (true) {
let b = 20;
}
console.log(b); // Lỗi: b is not defined (Không thể truy cập biến b ngoài khối if)
}
testLet();
Giải thích:
var atồn tại trong toàn bộ hàm, dù nó được khai báo bên trongif.let bchỉ tồn tại trong khốiif, nên khi truy cập ngoàiif, chương trình báo lỗi.
Ví dụ minh họa phạm vi hoạt động của let trong một khối {}
Ví dụ 1: let bên trong vòng lặp for
for (let i = 0; i < 3; i++) {
console.log(i); // Kết quả: 0, 1, 2
}
console.log(i); // Lỗi: i is not defined (Vì biến i chỉ tồn tại trong vòng lặp)
Ở đây, biến i chỉ tồn tại trong phạm vi {} của vòng lặp for. Khi cố gắng truy cập i bên ngoài vòng lặp, chương trình báo lỗi.
Ví dụ 2: let trong nhiều khối khác nhau
{
let x = 5;
console.log(x); // Kết quả: 5
}
{
let x = 10;
console.log(x); // Kết quả: 10 (X này khác với X ở khối trước)
}