Lệnh break và continue trong vòng lặp JavaScript
Javascript căn bản | by
Trong lập trình JavaScript, việc kiểm soát luồng thực thi trong vòng lặp là vô cùng quan trọng để tối ưu hiệu suất và đảm bảo chương trình hoạt động đúng như mong muốn. Hai lệnh break và continue đóng vai trò quan trọng trong việc điều chỉnh quá trình lặp, giúp dừng vòng lặp hoặc bỏ qua một lần lặp khi cần thiết. Lệnh break được sử dụng khi muốn thoát khỏi vòng lặp ngay lập tức, dù chưa hoàn thành tất cả các lần lặp. Trong khi đó, continue giúp bỏ qua lần lặp hiện tại và chuyển sang lần lặp tiếp theo, mà không dừng vòng lặp hoàn toàn.
Cả hai lệnh này đều có những ứng dụng thực tế quan trọng trong lập trình, chẳng hạn như:
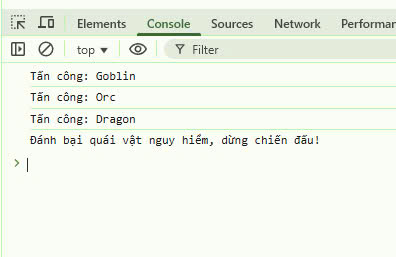
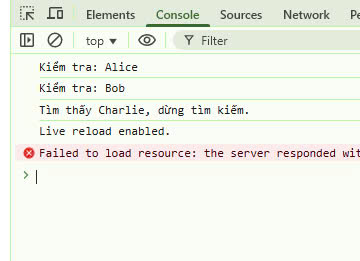
- Dừng vòng lặp khi tìm thấy giá trị cần thiết.
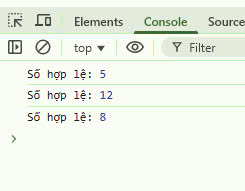
- Bỏ qua dữ liệu không hợp lệ trong danh sách.
- Tối ưu hóa hiệu suất xử lý bằng cách tránh thực thi các phần không cần thiết.
Trong bài viết này, mình sẽ tìm hiểu chi tiết cách hoạt động của break và continue, cùng với những ví dụ minh họa thực tế để giúp bạn hiểu rõ hơn về cách sử dụng chúng trong JavaScript.
Lệnh break trong vòng lặp trong JavaScript
Lệnh break là một trong những công cụ quan trọng trong JavaScript, giúp kiểm soát luồng thực thi của vòng lặp bằng cách dừng vòng lặp ngay lập tức khi điều kiện cụ thể được thỏa mãn.
Giải thích khái niệm lệnh break
- Trong JavaScript, lệnh
breakđược sử dụng trong các vòng lặp nhưfor,while,do...whileđể thoát khỏi vòng lặp ngay lập tức. - Khi
breakđược thực thi, vòng lặp sẽ kết thúc ngay lập tức, dù số lần lặp chưa hoàn thành. - Lệnh
breakthường được sử dụng khi ta tìm thấy một điều kiện nhất định và không cần tiếp tục lặp nữa.
Ví dụ thực tế:
- Khi tìm thấy một giá trị trong danh sách, ta có thể dừng vòng lặp.
- Khi cần dừng vòng lặp khi điều kiện nào đó xảy ra, tránh việc lặp không cần thiết.
Cú pháp chung của break
Lệnh break được sử dụng trong vòng lặp for, while, do...while theo cú pháp sau:
Cú pháp chung
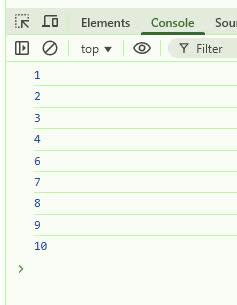
for (let i = 0; i < 10; i++) {
if (i === 5) {
break; // Khi i = 5, vòng lặp sẽ dừng ngay lập tức
}
console.log(i);
}