Regular Expressions trong JavaScript
Javascript căn bản | by
Trong lập trình, việc xử lý và thao tác với chuỗi là một phần quan trọng và thường xuyên gặp phải. JavaScript cung cấp nhiều phương thức làm việc với chuỗi, nhưng để tìm kiếm, kiểm tra hoặc thay thế nội dung một cách hiệu quả, Regular Expressions (RegEx) là một công cụ không thể thiếu. RegEx giúp lập trình viên xác định mẫu dữ liệu cụ thể trong chuỗi, từ việc kiểm tra định dạng email, số điện thoại cho đến trích xuất thông tin từ văn bản phức tạp.
Trong bài viết này, mình sẽ tìm hiểu chi tiết về cú pháp, cách sử dụng và các phương thức hỗ trợ Regular Expressions trong JavaScript, cùng với những ví dụ thực tế giúp bạn áp dụng RegEx một cách hiệu quả trong các dự án của mình.
Regular Expressions trong JavaScript là gì?

Regular Expressions (biểu thức chính quy, hay viết tắt là RegEx) là một công cụ mạnh mẽ để làm việc với chuỗi trong JavaScript. RegEx cho phép bạn tìm kiếm, so khớp và thao tác với các chuỗi bằng cách sử dụng mẫu ký tự (pattern) thay vì các phương pháp xử lý chuỗi thông thường.
Cú pháp của RegEx trong JavaScript thường được viết trong cặp dấu gạch chéo /pattern/ hoặc sử dụng RegExp constructor:
// Cách 1: Sử dụng dấu gạch chéo
const regex1 = /hello/;
// Cách 2: Sử dụng hàm tạo RegExp
const regex2 = new RegExp("hello");
Cả hai cách trên đều tạo ra một biểu thức chính quy để tìm kiếm từ "hello" trong một chuỗi.
Công dụng của RegEx trong lập trình JavaScript
RegEx giúp lập trình viên xử lý chuỗi hiệu quả hơn nhờ khả năng tìm kiếm, kiểm tra và thay thế nội dung dựa trên mẫu ký tự. Một số công dụng chính của RegEx trong JavaScript bao gồm:
- Tìm kiếm chuỗi trong văn bản:
Giúp kiểm tra xem một từ hoặc cụm từ có tồn tại trong một chuỗi hay không. - Kiểm tra định dạng dữ liệu:
Hữu ích trong việc xác thực email, số điện thoại, địa chỉ IP, mật khẩu, v.v. - Thay thế nội dung trong chuỗi:
Có thể sử dụng RegEx để tìm và thay thế văn bản một cách linh hoạt. - Tách chuỗi thành mảng dựa trên mẫu ký tự:
Thay vì chỉ tách bằng dấu phẩy hoặc khoảng trắng, bạn có thể dùng RegEx để chia chuỗi theo nhiều tiêu chí phức tạp.
Một số ứng dụng thực tế của RegEx
RegEx được ứng dụng rộng rãi trong lập trình, đặc biệt trong xử lý dữ liệu và xác thực đầu vào. Dưới đây là một số ví dụ thực tế:
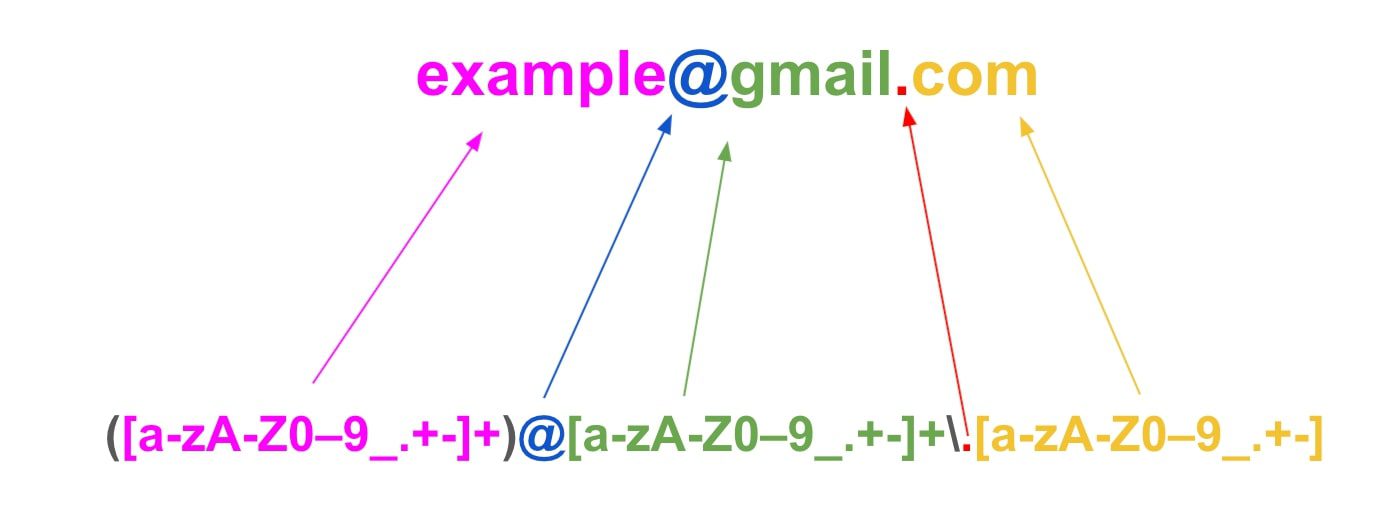
Xác thực địa chỉ email
const emailRegex = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;
console.log(emailRegex.test("[email protected]")); // true
console.log(emailRegex.test("invalid-email")); // false