Tìm hiểu Functions trong JavaScript
Javascript căn bản | by
Trong lập trình JavaScript, function (hàm) là một thành phần quan trọng giúp tổ chức và tái sử dụng mã lệnh một cách hiệu quả. Hàm cho phép chúng ta đóng gói một khối mã thực thi và gọi lại nó nhiều lần, giúp giảm thiểu sự lặp lại, cải thiện khả năng bảo trì và nâng cao hiệu suất của chương trình.
Việc hiểu rõ cách khai báo, sử dụng và tối ưu hóa hàm sẽ giúp lập trình viên viết code chuyên nghiệp hơn. Trong bài viết này, mình sẽ tìm hiểu về các cách khai báo hàm trong JavaScript, phạm vi hoạt động của biến trong hàm, cũng như các khái niệm nâng cao như callback function, higher-order function và ứng dụng thực tế của hàm trong lập trình.
Function trong JavaScript là gì?

Định nghĩa Function
Trong JavaScript, function (hàm) là một khối mã được thiết kế để thực hiện một nhiệm vụ cụ thể. Một function có thể nhận tham số đầu vào (parameters), thực thi các câu lệnh bên trong, và trả về một giá trị (return value).
Đặc điểm của function trong JavaScript:
- Có thể tái sử dụng: Một function có thể được gọi nhiều lần mà không cần viết lại code.
- Có thể nhận tham số: Function có thể nhận một hoặc nhiều tham số để xử lý dữ liệu.
- Có thể trả về giá trị: Một function có thể trả về kết quả thông qua
return.
Ví dụ về một function đơn giản:
function xinChao() {
console.log("Xin chào, JavaScript!");
}
xinChao(); // Output: Xin chào, JavaScript!
Cấu trúc cơ bản của một Function
Một function trong JavaScript thường có cấu trúc như sau:
function tenFunction(thamSo1, thamSo2, ...) {
// Khối lệnh được thực thi
return giaTriTraVe; // (tùy chọn)
}
Các thành phần chính của function:
function: Từ khóa khai báo một function.tenFunction: Tên của function, dùng để gọi lại khi cần thiết.thamSo1, thamSo2, ...: Các tham số (parameters) được truyền vào function (có thể có hoặc không).return: Từ khóa trả về giá trị (có thể có hoặc không). Nếu không córeturn, function sẽ mặc định trả vềundefined.
Ví dụ minh họa function có tham số và trả về kết quả:
function tinhTong(a, b) {
return a + b;
}
console.log(tinhTong(5, 10)); // Output: 15
Ở đây, function tinhTong(a, b) nhận hai tham số a và b, thực hiện phép cộng và trả về kết quả.
Cách khai báo Function trong JavaScript
Trong JavaScript, có nhiều cách để khai báo một function, mỗi cách có đặc điểm riêng và được sử dụng trong những tình huống khác nhau. Dưới đây là các cách khai báo function phổ biến:
Function Declaration (Hàm khai báo)
Cú pháp:
function tenHam(thamSo1, thamSo2) {
// Khối lệnh
return giaTri;
}
Ví dụ minh họa:
function tinhTong(a, b) {
return a + b;
}
console.log(tinhTong(5, 7)); // Output: 12
Đặc điểm của Function Declaration
- Có hoisting: Có thể gọi function trước khi khai báo.
- Dễ đọc, dễ hiểu, phù hợp cho các chương trình lớn.
Hoisting trong Function Declaration
Trong JavaScript, hoisting là cơ chế đưa khai báo function lên đầu phạm vi (scope), vì vậy bạn có thể gọi function trước khi khai báo.
Ví dụ:
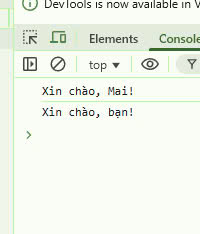
console.log(chaoHoi("Nam")); // Output: Xin chào, Nam!
function chaoHoi(ten) {
return `Xin chào, ${ten}!`;
}
Kết quả :

Lưu ý: Vì function được hoisting nên đoạn code trên vẫn hoạt động bình thường.
Function Expression (Hàm biểu thức)
Cú pháp
const tenHam = function(thamSo1, thamSo2) {
// Khối lệnh
return giaTri;
};
Ví dụ minh họa:
const tinhHieu = function(a, b) {
return a - b;
};
console.log(tinhHieu(10, 4)); // Output: 6
Sự khác biệt giữa Function Declaration và Function Expression
| Đặc điểm | Function Declaration | Function Expression |
|---|---|---|
| Hoisting | Có hoisting, có thể gọi trước khi khai báo | Không có hoisting, phải khai báo trước khi gọi |
| Gán vào biến | Không gán vào biến | Gán vào biến, có thể làm đối số |
| Dùng trong Callback | Ít phổ biến | Thường dùng trong callback, event handler |
Ví dụ về sự khác biệt:
chao(); // Hoạt động bình thường (hoisting)
function chao() {
console.log("Xin chào!");
}
chao2(); // Lỗi: Cannot access 'chao2' before initialization
const chao2 = function() {
console.log("Chào bạn!");
};
Kết quả :

Lưu ý: Function Expression không bị hoisting, nên nếu gọi trước khi khai báo sẽ bị lỗi.
Arrow Function (Hàm mũi tên - ES6)
Cú pháp:
const tenHam = (thamSo1, thamSo2) => {
return giaTri;
};
Hoặc khi có một biểu thức duy nhất, có thể viết ngắn gọn hơn:
const tenHam = (thamSo1, thamSo2) => giaTri;
Ví dụ minh họa:
const tinhTich = (a, b) => a * b; console.log(tinhTich(3, 5)); // Output: 15
Ví dụ với một tham số:
const binhPhuong = x => x * x; console.log(binhPhuong(4)); // Output: 16
Ví dụ không có tham số:
const chao = () => "Xin chào!"; console.log(chao()); // Output: Xin chào!
Hạn chế của Arrow Function
- Không có
arguments(không thể dùngargumentsnhư function bình thường). - Không thể dùng làm constructor (
new). - Không thể sử dụng
thistheo cách thông thường.
Ví dụ về vấn đề this trong Arrow Function:
const person = {
name: "Nam",
sayHello: () => {
console.log(`Xin chào, tôi là ${this.name}`); // this không trỏ đến person
}
};
person.sayHello(); // Output: Xin chào, tôi là undefined
Lưu ý: this trong Arrow Function không trỏ đến đối tượng gọi nó, nên trong trường hợp trên, this.name bị undefined.
Immediately Invoked Function Expression (IIFE - Hàm tự thực thi ngay lập tức)
Cú pháp:
(function() {
console.log("Hàm này chạy ngay lập tức!");
})();