Tìm hiểu Performance trong JavaScript
Javascript căn bản | by
Trong lập trình JavaScript, hiệu suất (performance) đóng vai trò quan trọng trong việc đảm bảo ứng dụng chạy mượt mà, phản hồi nhanh và mang lại trải nghiệm tốt cho người dùng. Một trang web hoặc ứng dụng chậm không chỉ ảnh hưởng đến sự hài lòng của khách hàng mà còn tác động tiêu cực đến SEO, tỷ lệ chuyển đổi và khả năng mở rộng hệ thống.
Hiệu suất JavaScript có thể bị ảnh hưởng bởi nhiều yếu tố như cách quản lý bộ nhớ, xử lý DOM, thao tác bất đồng bộ hay tải tài nguyên từ mạng. Nếu không tối ưu hóa đúng cách, mã JavaScript có thể gây ra lag, giật, tốn nhiều tài nguyên, thậm chí làm treo trình duyệt. Vì vậy, việc nắm vững các kỹ thuật tối ưu hiệu suất là cần thiết để xây dựng ứng dụng nhanh, ổn định và hiệu quả.
Trong bài viết này, mình sẽ cùng tìm hiểu các yếu tố ảnh hưởng đến hiệu suất JavaScript, những kỹ thuật tối ưu quan trọng và công cụ hỗ trợ giúp cải thiện tốc độ xử lý của ứng dụng.
Hiệu suất (Performance) trong JavaScript là gì?

Hiệu suất (Performance) trong JavaScript đề cập đến tốc độ thực thi mã JavaScript và tác động của nó đến trải nghiệm người dùng. Một đoạn code JavaScript được tối ưu tốt sẽ giúp ứng dụng chạy nhanh, mượt mà và tiêu thụ ít tài nguyên hệ thống. Ngược lại, nếu không được tối ưu hóa, mã JavaScript có thể gây lag, giật, chậm phản hồi, thậm chí làm treo trình duyệt hoặc tiêu tốn nhiều bộ nhớ.
Tại sao tối ưu hiệu suất quan trọng?
Cải thiện tốc độ tải trang
- Các ứng dụng web có nhiều JavaScript có thể làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng.
- Google PageSpeed Insights đánh giá hiệu suất trang web dựa trên tốc độ tải, ảnh hưởng đến SEO.
Tăng trải nghiệm người dùng (UX - User Experience)
- Ứng dụng phản hồi chậm làm giảm mức độ hài lòng của người dùng.
- Khi trang web hoặc ứng dụng phản hồi nhanh, người dùng có trải nghiệm mượt mà hơn và có xu hướng ở lại lâu hơn.
Giảm tải cho hệ thống, tiết kiệm tài nguyên
- JavaScript tiêu thụ nhiều tài nguyên (CPU, RAM) nếu không được tối ưu.
- Việc tối ưu giúp tiết kiệm bộ nhớ, giảm số lượng tác vụ nặng và cải thiện hiệu suất tổng thể.
Hỗ trợ khả năng mở rộng (Scalability)
- Khi ứng dụng có nhiều người dùng hơn, mã JavaScript phải được tối ưu để duy trì hiệu suất ổn định.
- Code chậm và kém tối ưu có thể khiến hệ thống không thể mở rộng hiệu quả.
Các yếu tố ảnh hưởng đến hiệu suất JavaScript
Tương tác với DOM (Document Object Model)
- Quá nhiều thao tác trên DOM có thể làm giảm hiệu suất đáng kể.
- Cần tối ưu các cập nhật DOM và sử dụng kỹ thuật như Virtual DOM, batch update.
Bộ nhớ và quản lý rác (Memory Management & Garbage Collection)
- Việc sử dụng bộ nhớ không hợp lý có thể gây ra memory leak, làm chậm ứng dụng.
- Cần tránh giữ tham chiếu không cần thiết và tối ưu cách quản lý bộ nhớ.
Bất đồng bộ và hiệu suất xử lý (Asynchronous Execution)
- JavaScript là ngôn ngữ đơn luồng, vì vậy việc xử lý các tác vụ đồng thời (Concurrency) rất quan trọng.
- Sử dụng async/await, Web Workers để tối ưu hiệu suất.
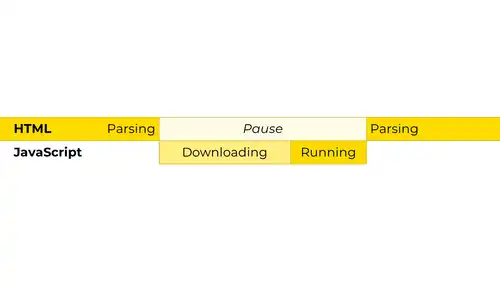
Kích thước và tải JavaScript
- File JavaScript lớn có thể làm chậm tốc độ tải trang.
- Cần tối ưu bằng cách nén file, sử dụng lazy loading và tree shaking.
Tối ưu vòng lặp và xử lý dữ liệu
- Các vòng lặp không hiệu quả có thể làm chậm quá trình xử lý.
- Cần sử dụng các phương thức forEach(), map(), filter(), reduce() thay vì for truyền thống.
Nhìn chung, tối ưu hóa hiệu suất trong JavaScript không chỉ giúp cải thiện tốc độ, mà còn nâng cao trải nghiệm người dùng, giảm tải cho hệ thống và đảm bảo khả năng mở rộng của ứng dụng. Trong các phần tiếp theo, chúng ta sẽ tìm hiểu chi tiết từng kỹ thuật giúp tối ưu JavaScript hiệu quả.
Các yếu tố ảnh hưởng đến hiệu suất JavaScript

Hiệu suất của JavaScript không chỉ phụ thuộc vào tốc độ xử lý mà còn bị ảnh hưởng bởi nhiều yếu tố như quản lý bộ nhớ, tối ưu hóa DOM, xử lý bất đồng bộ và hiệu suất mạng. Dưới đây là các yếu tố chính và cách tối ưu chúng.
Hiệu suất xử lý (Execution Performance)
Hiểu về Call Stack và Event Loop
- Call Stack là nơi JavaScript thực thi từng dòng mã một cách đồng bộ. Khi một hàm được gọi, nó được đưa vào Call Stack, và khi thực thi xong, nó bị loại bỏ khỏi Call Stack.
- Event Loop giúp xử lý các tác vụ bất đồng bộ bằng cách đưa chúng vào Callback Queue và thực thi khi Call Stack rảnh.
- Nếu có quá nhiều tác vụ đồng bộ, JavaScript có thể bị block, làm chậm UI và gây ra lag.
Tránh Blocking Code ảnh hưởng đến UI
- Các tác vụ nặng như xử lý JSON lớn, tính toán phức tạp có thể làm trình duyệt đóng băng.
- Sử dụng Web Workers để thực hiện tác vụ nặng mà không làm chậm UI.
- Dùng setTimeout() hoặc requestAnimationFrame() để chia nhỏ tác vụ lớn thành nhiều phần nhỏ, tránh block giao diện.
Quản lý bộ nhớ (Memory Management)
Cơ chế Garbage Collection trong JavaScript
- Garbage Collector tự động dọn dẹp bộ nhớ bằng cách loại bỏ các biến, đối tượng không còn được sử dụng.
- Tuy nhiên, nếu không quản lý bộ nhớ tốt, có thể dẫn đến memory leak, làm tăng mức sử dụng RAM và giảm hiệu suất.
Tránh Memory Leak khi sử dụng biến, DOM, event listeners
- Không giữ tham chiếu không cần thiết: Khi một biến không còn cần thiết, đặt nó thành
nullđể giúp Garbage Collector thu hồi bộ nhớ. - Xóa event listener sau khi sử dụng: Nếu một event listener không được gỡ bỏ, nó vẫn giữ tham chiếu đến DOM cũ, gây rò rỉ bộ nhớ.
function attachEvent() {
const button = document.getElementById("myButton");
button.addEventListener("click", function () {
console.log("Clicked!");
});
}
// Giải pháp: Xóa event listener khi không cần
function detachEvent() {
button.removeEventListener("click", handleClick);
}
Tránh giữ tham chiếu DOM cũ trong bộ nhớ:
let element = document.getElementById("content");
document.body.removeChild(element);
// Nhưng biến element vẫn giữ tham chiếu, gây rò rỉ bộ nhớ
element = null; // Giải pháp: Đặt thành null
Tối ưu hóa DOM (DOM Manipulation)
Tránh thao tác DOM quá mức (Minimize Reflows & Repaints)
- Reflow xảy ra khi trình duyệt phải tính toán lại kích thước, vị trí của các phần tử.
- Repaint xảy ra khi trình duyệt phải vẽ lại giao diện do thay đổi màu sắc, hình ảnh,...
Giải pháp
Tránh cập nhật DOM trong vòng lặp
// Cách sai:
const list = document.getElementById("list");
for (let i = 0; i < 1000; i++) {
const item = document.createElement("li");
item.textContent = `Item ${i}`;
list.appendChild(item); // Mỗi lần lặp là một cập nhật DOM
}
// Cách đúng: Dùng DocumentFragment
const fragment = document.createDocumentFragment();
for (let i = 0; i < 1000; i++) {
const item = document.createElement("li");
item.textContent = `Item ${i}`;
fragment.appendChild(item);
}
list.appendChild(fragment);
Dùng CSS thay vì JavaScript cho animations.
Dùng DocumentFragment thay vì cập nhật từng phần tử riêng lẻ
- Thay vì cập nhật từng phần tử DOM một cách riêng lẻ, hãy sử dụng
DocumentFragmentđể gộp nhiều thay đổi lại rồi cập nhật DOM một lần. - Lợi ích: Giảm số lần reflow, repaint → tăng hiệu suất.
Xử lý bất đồng bộ hiệu quả
Ưu tiên async/await hoặc Promise thay vì callback hell
-
Callback hell (Pyramid of Doom) xảy ra khi có quá nhiều callback lồng nhau, làm cho code khó đọc và bảo trì.
// Callback Hell
getData(function (data) {
processData(data, function (result) {
saveData(result, function () {
console.log("Done!");
});
});
});
Giải pháp: Dùng async/await để giúp code dễ đọc hơn.
async function fetchData() {
try {
let data = await getData();
let result = await processData(data);
await saveData(result);
console.log("Done!");
} catch (error) {
console.error(error);
}
}
Tránh quá nhiều await trong vòng lặp (dùng Promise.all)
Sai cách: Chạy từng thao tác bất đồng bộ tuần tự → mất nhiều thời gian.



















