Viết chương trình Javascript đầu tiên
Javascript căn bản | by
Trong bài viết này, mình sẽ cùng tìm hiểu cách viết chương trình JavaScript đầu tiên. Việc bắt đầu với JavaScript có thể là một thách thức đối với những người mới bắt đầu lập trình, nhưng với các khái niệm cơ bản và cách viết mã đơn giản, bạn sẽ dễ dàng tiếp cận và hiểu được ngôn ngữ này. Mình sẽ cùng nhau tìm hiểu cách cài đặt môi trường phát triển, cú pháp cơ bản, cũng như cách chạy chương trình đầu tiên để giúp bạn bắt đầu hành trình học JavaScript một cách vững vàng.
Hãy bắt đầu với những kiến thức nền tảng và từng bước tiến hành viết mã để khám phá sức mạnh của JavaScript trong việc tạo ra các ứng dụng web sáng tạo và hữu ích.
Tại sao JavaScript quan trọng đối với lập trình viên web?
Đối với các lập trình viên web, JavaScript là một công cụ không thể thiếu. Dưới đây là những lý do tại sao JavaScript lại quan trọng:
-
Phổ biến và được sử dụng rộng rãi: JavaScript là ngôn ngữ duy nhất có thể chạy trực tiếp trên trình duyệt web, giúp xây dựng các trang web tương tác. Gần như mọi trang web đều sử dụng JavaScript, từ các trang web đơn giản đến các ứng dụng phức tạp như Facebook, Gmail, hay Google Maps.
-
Khả năng phát triển toàn diện: JavaScript không chỉ dùng để xây dựng giao diện người dùng mà còn có thể xử lý các tác vụ phía máy chủ, giúp lập trình viên sử dụng một ngôn ngữ duy nhất cho cả hai phần của ứng dụng web (client-side và server-side).
-
Cộng đồng và tài nguyên phong phú: JavaScript có một cộng đồng lập trình viên rộng lớn và tài nguyên phong phú, bao gồm các thư viện, framework, tài liệu, và bài học trực tuyến. Điều này giúp lập trình viên dễ dàng tìm kiếm sự hỗ trợ và học hỏi từ những người đi trước.
-
Tương lai sáng lạng: Với sự phát triển không ngừng của các công nghệ web, JavaScript vẫn giữ vững vị trí quan trọng và có xu hướng trở thành một phần không thể thiếu trong các công nghệ mới như trí tuệ nhân tạo (AI) và Internet of Things (IoT).
Với những lý do này, JavaScript không chỉ là một ngôn ngữ lập trình đơn thuần, mà là một công cụ mạnh mẽ giúp các lập trình viên web xây dựng những ứng dụng phong phú, hiệu quả và dễ dàng mở rộng.
Cài đặt môi trường phát triển trong JavaScript
Để bắt đầu viết và chạy mã JavaScript, bạn cần cài đặt một số công cụ cơ bản. Các công cụ này giúp bạn soạn thảo mã và chạy JavaScript một cách dễ dàng. Dưới đây là các bước cài đặt môi trường phát triển:
Cài đặt trình duyệt Web (Chrome, Firefox, v.v.)
JavaScript được chạy trong trình duyệt web, vì vậy bạn cần đảm bảo có một trình duyệt hiện đại như Google Chrome, Mozilla Firefox, hoặc Microsoft Edge.
-
Google Chrome: Đây là trình duyệt phổ biến và hỗ trợ rất tốt các công nghệ web hiện đại, bao gồm JavaScript. Bạn có thể tải Chrome tại đây: Google Chrome.
-
Mozilla Firefox: Firefox cũng là một trình duyệt mạnh mẽ, với nhiều công cụ hỗ trợ lập trình viên như Firefox Developer Tools. Tải Firefox tại đây: Mozilla Firefox.
Cả hai trình duyệt này đều miễn phí và dễ sử dụng. Sau khi cài đặt, bạn có thể sử dụng chúng để mở trang web và kiểm tra mã JavaScript của mình.
Cài đặt trình soạn thảo mã nguồn (VSCode, Sublime Text, v.v.)
Để viết mã JavaScript, bạn cần một trình soạn thảo mã nguồn. Dưới đây là hai lựa chọn phổ biến:
Visual Studio Code (VSCode): Đây là trình soạn thảo mã nguồn mạnh mẽ và miễn phí, được nhiều lập trình viên JavaScript ưa chuộng. VSCode hỗ trợ nhiều tính năng như tự động hoàn thành mã, gỡ lỗi (debugging), và hỗ trợ rất tốt các plugin cho JavaScript.
- Tải Visual Studio Code tại đây: VSCode.
Sublime Text: Đây là một trình soạn thảo nhẹ, nhanh và dễ sử dụng. Tuy không có nhiều tính năng như VSCode, nhưng Sublime Text vẫn rất phổ biến nhờ vào giao diện đơn giản và tốc độ nhanh chóng.
- Tải Sublime Text tại đây: Sublime Text.
Sau khi cài đặt một trong hai trình soạn thảo trên, bạn có thể mở và viết mã JavaScript trong môi trường lập trình.
Cách mở console trong trình duyệt và chạy JavaScript trực tiếp
Một trong những cách đơn giản và nhanh chóng để chạy mã JavaScript là sử dụng console trong trình duyệt. Dưới đây là cách mở console và chạy mã trực tiếp:
Google Chrome:
- Mở Google Chrome và nhấn F12 hoặc Ctrl + Shift + I (Windows/Linux) hoặc Cmd + Option + I (Mac) để mở Developer Tools.
- Chuyển đến tab Console. Đây là nơi bạn có thể nhập và chạy mã JavaScript trực tiếp.
- Gõ mã JavaScript vào ô console và nhấn Enter để chạy. Ví dụ:
console.log("Hello, World!");
Kết quả sẽ hiển thị ngay lập tức trong console.
Mozilla Firefox:
- Mở Firefox và nhấn F12 hoặc Ctrl + Shift + I (Windows/Linux) hoặc Cmd + Option + I (Mac) để mở Developer Tools.
- Chuyển đến tab Console.
- Nhập mã JavaScript vào ô console và nhấn Enter. Ví dụ:
alert("Hello, World!");
Console là công cụ rất hữu ích để kiểm tra và chạy các đoạn mã JavaScript ngắn gọn mà không cần phải tạo một file HTML.
Chạy mã JavaScript trong file HTML
Để chạy JavaScript trong một trang web thực tế, bạn cần tạo một file HTML và nhúng mã JavaScript vào trong đó. Dưới đây là cách làm:
- Mở trình soạn thảo mã nguồn (VSCode hoặc Sublime Text) và tạo một file mới với phần mở rộng
.html, ví dụindex.html. - Tạo cấu trúc cơ bản của một file HTML và nhúng mã JavaScript trong thẻ
<script>như sau:
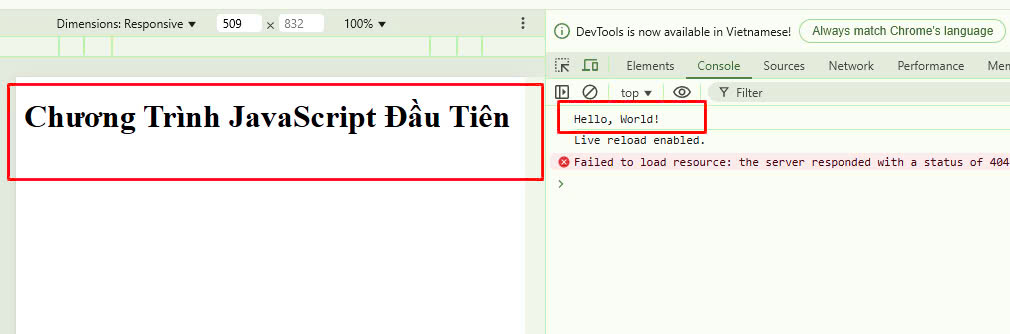
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chương Trình JavaScript Đầu Tiên</title>
</head>
<body>
<h1>Chương Trình JavaScript Đầu Tiên</h1>
<script>
console.log("Hello, World!");
</script>
</body>
</html>
Lưu file và mở nó trong trình duyệt (bằng cách nhấn đúp vào file .html). Bạn sẽ thấy kết quả hiển thị trên console của trình duyệt.

Cấu trúc cơ bản của chương trình JavaScript
Khi bắt đầu với JavaScript, bạn sẽ cần làm quen với cú pháp và cấu trúc cơ bản của ngôn ngữ này. JavaScript rất linh hoạt và dễ học, và bạn có thể nhanh chóng tạo ra các chương trình đơn giản chỉ với những kiến thức cơ bản. Sau đây là phần giải thích chi tiết về các yếu tố cơ bản trong JavaScript.
Cách viết mã JavaScript đơn giản
Để bắt đầu, bạn có thể viết mã JavaScript trong file .html hoặc trực tiếp trong console của trình duyệt. Một ví dụ đơn giản và cơ bản nhất về chương trình JavaScript là chương trình "Hello, World!" - chương trình đầu tiên mà hầu hết lập trình viên đều viết khi học một ngôn ngữ mới.
Ví dụ:
console.log("Hello, World!");
Đoạn mã trên sẽ in ra dòng chữ "Hello, World!" trên console của trình duyệt khi được thực thi.
Giải thích:
console.log()là một phương thức trong JavaScript dùng để hiển thị thông tin trong console (công cụ dành cho lập trình viên trong trình duyệt).- Dòng
"Hello, World!"là một chuỗi văn bản mà bạn muốn hiển thị.
Cú pháp cơ bản trong JavaScript
JavaScript có một số cú pháp cơ bản mà bạn cần nắm vững khi viết chương trình. Những cú pháp này bao gồm việc khai báo biến, các kiểu dữ liệu, toán tử, câu lệnh điều kiện và vòng lặp.
Khai báo biến:
Trong JavaScript, bạn có thể khai báo biến bằng các từ khóa let, const, hoặc var. Cả ba đều được dùng để lưu trữ giá trị trong chương trình, nhưng mỗi từ khóa có những đặc điểm khác nhau:
let: Dùng để khai báo biến có thể thay đổi giá trị.const: Dùng để khai báo biến có giá trị không thay đổi (hằng số).var: Đây là cách khai báo biến cũ, ít được khuyến khích sử dụng trong các phiên bản mới của JavaScript.
Ví dụ:
let name = "John"; // Khai báo biến 'name' có thể thay đổi const age = 25; // Khai báo hằng số 'age' không thay đổi
Kiểu dữ liệu:
JavaScript hỗ trợ nhiều kiểu dữ liệu khác nhau, bao gồm:
- String (Chuỗi): Dùng để lưu trữ văn bản.
- Number (Số): Dùng để lưu trữ các giá trị số học.
- Boolean (Giá trị luận lý): Chỉ có hai giá trị là
truevàfalse. - Array (Mảng): Dùng để lưu trữ một danh sách các giá trị.
- Object (Đối tượng): Dùng để lưu trữ một tập hợp các cặp khóa-giá trị.
Ví dụ:
let message = "Hello"; // String
let number = 42; // Number
let isActive = true; // Boolean
let fruits = ["Apple", "Banana", "Orange"]; // Array
let person = {name: "Alice", age: 30}; // Object
Toán tử:
Toán tử là các ký hiệu dùng để thực hiện các phép toán hoặc so sánh trong JavaScript. Các loại toán tử cơ bản bao gồm:
- Toán tử số học:
+,-,*,/,% - Toán tử so sánh:
==,===,!=,>,<,>=,<= - Toán tử luận lý:
&&(và),||(hoặc),!(phủ định)
Ví dụ:
let x = 10; let y = 5; let sum = x + y; // 10 + 5 = 15 let isEqual = (x == y); // false, vì 10 không bằng 5 let isGreater = (x > y); // true, vì 10 lớn hơn 5
Câu lệnh điều kiện:
Câu lệnh điều kiện giúp chương trình quyết định thực hiện một hành động nào đó dựa trên điều kiện cho trước. Câu lệnh phổ biến nhất là if, else if, và else.
Ví dụ:
let age = 18;
if (age >= 18) {
console.log("Bạn đủ tuổi trưởng thành.");
} else {
console.log("Bạn chưa đủ tuổi trưởng thành.");
}
Giải thích:
ifkiểm tra điều kiệnage >= 18. Nếu điều kiện đúng, thì in ra "Bạn đủ tuổi trưởng thành".elseđược sử dụng khi điều kiện trongifkhông đúng.
Vòng lặp:
Vòng lặp giúp lặp lại một hành động nhiều lần. JavaScript có nhiều loại vòng lặp, nhưng phổ biến nhất là vòng lặp for và while.
Ví dụ vòng lặp for:
for (let i = 1; i <= 5; i++) {
console.log(i); // In ra các số từ 1 đến 5
}
Giải thích:
- Vòng lặp
forbắt đầu từi = 1và chạy cho đến khiilớn hơn 5. Mỗi lần lặp, giá trị củaisẽ tăng thêm 1.
Ví dụ vòng lặp while:
let i = 1;
while (i <= 5) {
console.log(i); // In ra các số từ 1 đến 5
i++;
}
Chạy chương trình JavaScript đầu tiên
Viết một chương trình "Hello, World!"
Chương trình "Hello, World!" là chương trình cơ bản mà hầu hết các lập trình viên viết khi bắt đầu học một ngôn ngữ mới. Đây là một cách đơn giản để kiểm tra xem môi trường lập trình của bạn đã được thiết lập đúng hay chưa. Mã JavaScript để hiển thị "Hello, World!" như sau:
console.log("Hello, World!");
Giải thích mã:
console.log()là một phương thức trong JavaScript dùng để in ra thông tin trong console của trình duyệt. Trong trường hợp này, nó sẽ in ra dòng chữ"Hello, World!".
Hướng dẫn cách chạy chương trình trong trình duyệt
Để chạy chương trình "Hello, World!" trong trình duyệt, bạn cần thực hiện các bước sau:
-
Tạo file HTML: Trước tiên, bạn cần tạo một file HTML để nhúng mã JavaScript vào. Mở trình soạn thảo mã nguồn (như VSCode hoặc Sublime Text) và tạo một file mới với phần mở rộng
.html, ví dụindex.html. -
Viết Mã HTML Cơ Bản: Tạo cấu trúc cơ bản của file HTML và nhúng mã JavaScript vào trong thẻ
<script>như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chương Trình Hello, World!</title>
</head>
<body>
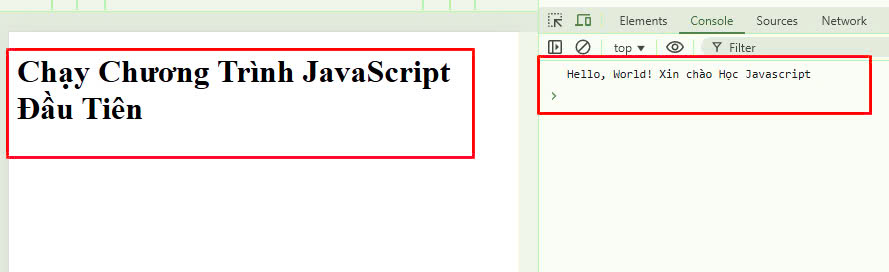
<h1>Chạy Chương Trình JavaScript Đầu Tiên</h1>
<script>
console.log("Hello, World! Xin chào Học Javascript");
</script>
</body>
</html>

Ví dụ thực tế trong JavaScript
Trong phần này, mình sẽ cùng nhau viết hai chương trình thực tế đơn giản để áp dụng các khái niệm cơ bản của JavaScript: một chương trình tính tổng hai số và một chương trình kiểm tra số chẵn/lẻ.
Chương trình tính tổng hai số
Chương trình này sẽ yêu cầu người dùng nhập vào hai số và tính tổng của chúng, sau đó in ra kết quả.
Bước 1: Tạo giao diện HTML cơ bản
Trước tiên, bạn cần tạo một file HTML để nhúng mã JavaScript vào.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tính Tổng Hai Số</title>
</head>
<body>
<h1>Tính Tổng Hai Số</h1>
<!-- Nhập số thứ nhất -->
<label for="num1">Nhập số thứ nhất: </label>
<input type="number" id="num1" required>
<br>
<!-- Nhập số thứ hai -->
<label for="num2">Nhập số thứ hai: </label>
<input type="number" id="num2" required>
<br>
<!-- Nút tính tổng -->
<button onclick="calculateSum()">Tính Tổng</button>
<h2 id="result"></h2>
<script>
// Hàm tính tổng
function calculateSum() {
// Lấy giá trị nhập vào từ người dùng
let num1 = parseFloat(document.getElementById("num1").value);
let num2 = parseFloat(document.getElementById("num2").value);
// Tính tổng
let sum = num1 + num2;
// In kết quả ra màn hình
document.getElementById("result").innerText = "Tổng là: " + sum;
}
</script>
</body>
</html>
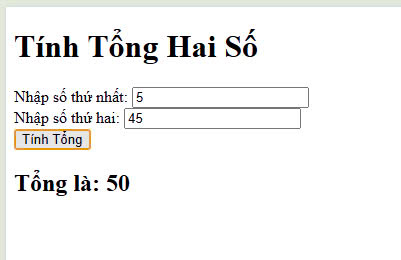
Kết quả:

Giải thích mã:
- Người dùng nhập hai số vào hai trường input.
- Khi người dùng nhấn nút "Tính Tổng", hàm
calculateSum()sẽ được gọi. - Hàm
calculateSum()lấy giá trị nhập vào, tính tổng của hai số và hiển thị kết quả trong thẻ<h2>có idresult.
Chương trình kiểm tra số Chẵn/Lẻ
Chương trình này sẽ kiểm tra xem một số mà người dùng nhập vào có phải là số chẵn hay số lẻ.
Bước 1: Tạo giao diện HTML cơ bản
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kiểm Tra Số Chẵn/Lẻ</title>
</head>
<body>
<h1>Kiểm Tra Số Chẵn/Lẻ</h1>
<!-- Nhập số -->
<label for="number">Nhập số: </label>
<input type="number" id="number" required>
<br>
<!-- Nút kiểm tra -->
<button onclick="checkEvenOdd()">Kiểm Tra</button>
<h2 id="result"></h2>
<script>
// Hàm kiểm tra số chẵn/lẻ
function checkEvenOdd() {
// Lấy giá trị nhập vào từ người dùng
let number = parseInt(document.getElementById("number").value);
// Kiểm tra số chẵn/lẻ
if (number % 2 === 0) {
document.getElementById("result").innerText = number + " là số chẵn.";
} else {
document.getElementById("result").innerText = number + " là số lẻ.";
}
}
</script>
</body>
</html>
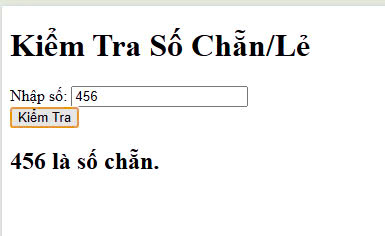
Kết quả:

Giải thích mã:
- Người dùng nhập một số vào trường input.
- Khi người dùng nhấn nút "Kiểm Tra", hàm
checkEvenOdd()sẽ được gọi. - Hàm
checkEvenOdd()lấy giá trị số đã nhập, sau đó kiểm tra xem số đó chia hết cho 2 không (dùng phép toán chia lấy dư%). Nếu chia hết, đó là số chẵn, ngược lại là số lẻ. - Kết quả kiểm tra sẽ được hiển thị trong thẻ
<h2>có idresult.
Kết bài
Như vậy, qua các ví dụ trên, chúng ta đã được làm quen với cách viết và chạy chương trình JavaScript cơ bản. Việc tính toán tổng hai số và kiểm tra số chẵn/lẻ không chỉ giúp chúng ta hiểu rõ hơn về cách thức sử dụng các khái niệm cơ bản như biến, hàm, và điều kiện trong JavaScript, mà còn tạo nền tảng vững chắc để giải quyết những bài toán phức tạp hơn trong lập trình web.
JavaScript là một ngôn ngữ mạnh mẽ và linh hoạt, đóng vai trò quan trọng trong việc xây dựng các ứng dụng web động và tương tác. Việc nắm vững các khái niệm cơ bản như đã trình bày sẽ giúp bạn tự tin hơn khi phát triển các chức năng và giải quyết các vấn đề trong dự án web của mình.
Tiếp theo, bạn có thể mở rộng các chương trình trên, học hỏi thêm về các tính năng nâng cao của JavaScript và khám phá những công cụ mạnh mẽ như DOM manipulation, sự kiện, và AJAX để tạo ra những ứng dụng web hoàn thiện hơn.



















